
 114學年度 科技教育推動總體計劃 -25個政策重點 主題研習- 奧斯丁國際是BBC micro:bit、Arduino、Raspberry Pi樹莓派臺灣官方代理商,除了微型電腦及周邊業務之外,我們也同步代理多項國際STEAM科技教材。 針對114 學年度科技教育推動總體計畫,奧斯丁國際推出了各種類型的教師研習主題,並提供中心研習所需的體驗器材、教具及材料費用優惠、客製化研習內容...等合作專案,如有任何問題或是想了解之處,還請不吝與我們聯繫
114學年度 科技教育推動總體計劃 -25個政策重點 主題研習- 奧斯丁國際是BBC micro:bit、Arduino、Raspberry Pi樹莓派臺灣官方代理商,除了微型電腦及周邊業務之外,我們也同步代理多項國際STEAM科技教材。 針對114 學年度科技教育推動總體計畫,奧斯丁國際推出了各種類型的教師研習主題,並提供中心研習所需的體驗器材、教具及材料費用優惠、客製化研習內容...等合作專案,如有任何問題或是想了解之處,還請不吝與我們聯繫  112學年度 科技教育推動總體計劃 -7個子三計劃推薦營隊課程活動- 112學年度 科技教育推動總體計劃 子三計劃推薦營隊課程活動 1. 【經典不敗 感測器體驗營】 詳細課程連結:https://www.oursteam.com.tw/view-resources.php?id=102 經典感測器套件 (含micro:bit主板) 材料內容連結:https://www.oursteam.com.tw/view-product.php?id=293
112學年度 科技教育推動總體計劃 -7個子三計劃推薦營隊課程活動- 112學年度 科技教育推動總體計劃 子三計劃推薦營隊課程活動 1. 【經典不敗 感測器體驗營】 詳細課程連結:https://www.oursteam.com.tw/view-resources.php?id=102 經典感測器套件 (含micro:bit主板) 材料內容連結:https://www.oursteam.com.tw/view-product.php?id=293  114學年度 科技教育推動總體計劃 -58個主題課程- OURSTEAM奧斯丁國際 micro:bit教育基金會是由英國BBC所支持推動的非營利組織。自2017年起BBC及創始夥伴Nominet在全英國共導入了160萬片micro:bit給每間學校的學生,截至2023年全球已有超過4200萬個使用者、65個國家採用BBC micro:bit進行科技教育。預計2025年全球使用者將達到1億個,成為啟發孩子創造出最好數位未來的工具。 台灣地區由O
114學年度 科技教育推動總體計劃 -58個主題課程- OURSTEAM奧斯丁國際 micro:bit教育基金會是由英國BBC所支持推動的非營利組織。自2017年起BBC及創始夥伴Nominet在全英國共導入了160萬片micro:bit給每間學校的學生,截至2023年全球已有超過4200萬個使用者、65個國家採用BBC micro:bit進行科技教育。預計2025年全球使用者將達到1億個,成為啟發孩子創造出最好數位未來的工具。 台灣地區由O  112學年度 奧斯丁 x 南一科技領域簡介本
112學年度 奧斯丁 x 南一科技領域簡介本  生活科技 x 資訊科技 x 新興科技 x 數位內容與教學軟體 跨領域應用電子專刊
生活科技 x 資訊科技 x 新興科技 x 數位內容與教學軟體 跨領域應用電子專刊  校園數位內容與教學軟體 電子書 書目總覽 【OST044】智慧城市編程課程 電子書:https://www.oursteam.com.tw/view-product.php?id=735 【OST045】智慧農業編程課程 電子書:https://www.oursteam.com.tw/view-product.php?id=733 【OST046】智慧家居編程課程 電子書
校園數位內容與教學軟體 電子書 書目總覽 【OST044】智慧城市編程課程 電子書:https://www.oursteam.com.tw/view-product.php?id=735 【OST045】智慧農業編程課程 電子書:https://www.oursteam.com.tw/view-product.php?id=733 【OST046】智慧家居編程課程 電子書  112學年度 南投縣辦理偏遠地區 學校及非山非市學校整合型計劃【e起手作趣-科技應用體驗營】 推薦營隊課程活動 過往實績 1. 執行人:奧斯丁外聘講師、奧斯丁助教 《推動STEAM實績》雲林虎尾國中x OURSTEAM | 【六足吸管機器人×AIQ 智能語音聲控燈×智慧農業監測生態缸學生營隊】 2. 執行人:師培受訓講師、師培受訓助教 《推動STEAM實績》中部創新自造教育基地x 虎科大應外系x OURSTEAM |【micro:bit x SDGs科
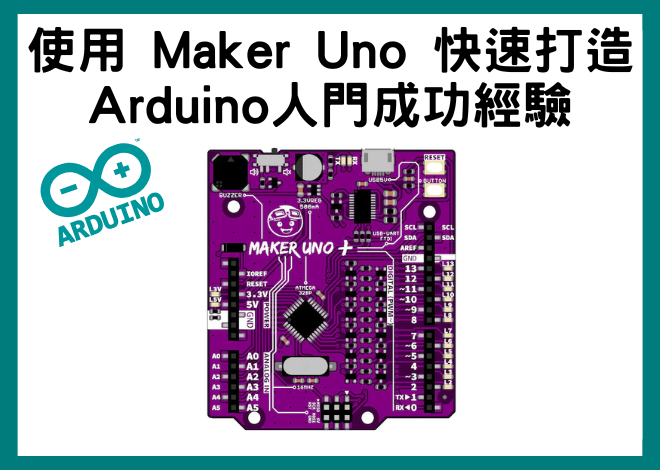
112學年度 南投縣辦理偏遠地區 學校及非山非市學校整合型計劃【e起手作趣-科技應用體驗營】 推薦營隊課程活動 過往實績 1. 執行人:奧斯丁外聘講師、奧斯丁助教 《推動STEAM實績》雲林虎尾國中x OURSTEAM | 【六足吸管機器人×AIQ 智能語音聲控燈×智慧農業監測生態缸學生營隊】 2. 執行人:師培受訓講師、師培受訓助教 《推動STEAM實績》中部創新自造教育基地x 虎科大應外系x OURSTEAM |【micro:bit x SDGs科  使用 Maker Uno 快速打造 Arduino人門成功經驗 什麼是 Maker Uno? 在開始討論 Maker Uno 之前,我們先回顧開發板(development board)界的經典 Arduino Uno。 15 年前(2010),這塊只提供核心控制、所有的電子元件與感測器皆需以外接方式和微控制器(micro controller)相連接的板子,因為其開源硬體(open hardware)的特質,15 年來早就成為機電整合專案開發領域中為廣為
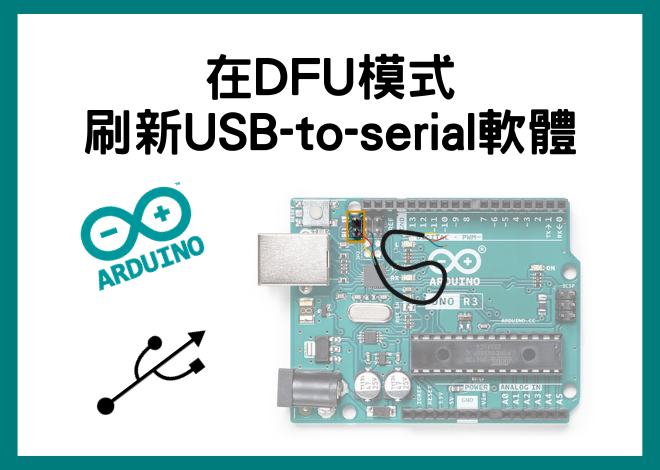
使用 Maker Uno 快速打造 Arduino人門成功經驗 什麼是 Maker Uno? 在開始討論 Maker Uno 之前,我們先回顧開發板(development board)界的經典 Arduino Uno。 15 年前(2010),這塊只提供核心控制、所有的電子元件與感測器皆需以外接方式和微控制器(micro controller)相連接的板子,因為其開源硬體(open hardware)的特質,15 年來早就成為機電整合專案開發領域中為廣為  在DFU模式刷新USB-to-serial韌體 (以Arduino UNO R3為範例) 以下型號的Arduino主板,使用Atmega16U2 或 Atmega8U2 晶片作為 USB-to-serial轉換器: Arduino UNO Arduino UNO Rev3 Arduino Mega Arduino Mega2560 Rev3 Arduino MegaADK Rev3 將
在DFU模式刷新USB-to-serial韌體 (以Arduino UNO R3為範例) 以下型號的Arduino主板,使用Atmega16U2 或 Atmega8U2 晶片作為 USB-to-serial轉換器: Arduino UNO Arduino UNO Rev3 Arduino Mega Arduino Mega2560 Rev3 Arduino MegaADK Rev3 將  UNO R4 WiFi 入門 UNO R4 WiFi 入門 安裝 UNO R4 WiFi 板所需的板包的逐步指南。 要使用Arduino UNO R4 WiFi板,您需要安裝 UNO R4 WiFi 板包,它是Arduino UNO R4 Core的一部分。 要安裝它,您將需要 Arduino IDE,您可以從Arduino 軟體頁面下載它。在本指南中,我們將使用最新版本的 IDE 2。 所需軟體和硬體
UNO R4 WiFi 入門 UNO R4 WiFi 入門 安裝 UNO R4 WiFi 板所需的板包的逐步指南。 要使用Arduino UNO R4 WiFi板,您需要安裝 UNO R4 WiFi 板包,它是Arduino UNO R4 Core的一部分。 要安裝它,您將需要 Arduino IDE,您可以從Arduino 軟體頁面下載它。在本指南中,我們將使用最新版本的 IDE 2。 所需軟體和硬體  使用 Arduino UNO R4 WiFi LED 矩陣 使用 Arduino UNO R4 WiFi LED 矩陣 使用 Arduino UNO R4 WiFi 內建 LED 矩陣開始工作。學習控制它、創建動畫、圖形甚至遊戲的不同技術。 Arduino UNO R4 WiFi配備內建 12x8 LED 矩陣,可對其進行編程以顯示圖形、動畫、充當介面,甚至可以玩遊戲。 目標 此矩陣及其 API 可以透過幾種不同的方式進行編程,每種方式
使用 Arduino UNO R4 WiFi LED 矩陣 使用 Arduino UNO R4 WiFi LED 矩陣 使用 Arduino UNO R4 WiFi 內建 LED 矩陣開始工作。學習控制它、創建動畫、圖形甚至遊戲的不同技術。 Arduino UNO R4 WiFi配備內建 12x8 LED 矩陣,可對其進行編程以顯示圖形、動畫、充當介面,甚至可以玩遊戲。 目標 此矩陣及其 API 可以透過幾種不同的方式進行編程,每種方式  UNO R4 WiFi 網路範例 UNO R4 WiFi 網路範例 發現與 UNO R4 核心中包含的 WiFi 庫相容的範例。 Arduino UNO R4 WiFi內建 ESP32-S3 模組,讓您能夠連接到 Wi-Fi® 網路並執行網路操作。包括 HTTPS、MQTT、UDP 在內的協定都經過測試和支持,在本文中,您將找到許多可以幫助您入門的範例。 Wi-Fi® 支援透過內
UNO R4 WiFi 網路範例 UNO R4 WiFi 網路範例 發現與 UNO R4 核心中包含的 WiFi 庫相容的範例。 Arduino UNO R4 WiFi內建 ESP32-S3 模組,讓您能夠連接到 Wi-Fi® 網路並執行網路操作。包括 HTTPS、MQTT、UDP 在內的協定都經過測試和支持,在本文中,您將找到許多可以幫助您入門的範例。 Wi-Fi® 支援透過內  |  |  |  |