14. Joystick:bit V2
14.1 介紹
Joystick:bit V2 是以micro:bit為基礎的遊戲板。它包含一個4向操縱桿和4個未定義按鈕。同時,它帶有板載蜂鳴器和振動馬達,增強了遊戲體驗。Joystick:bit V2還可以作為好看及高舒適度的遙控器。

注意:Joystick bit V2有兩種版本
Joystick:bit V2:

Joystick:bit V2 Plus:

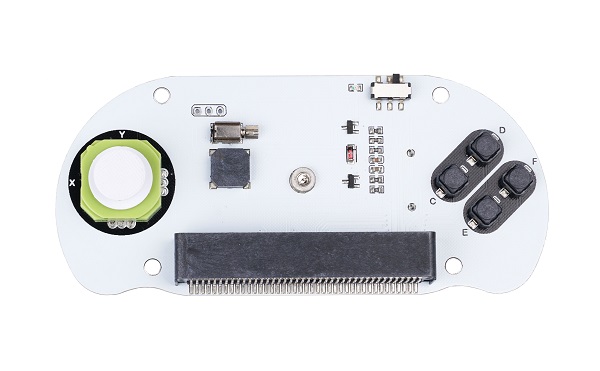
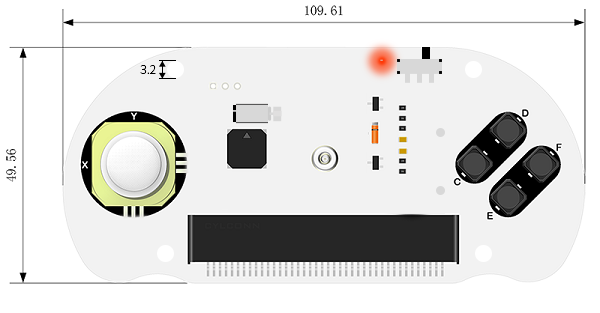
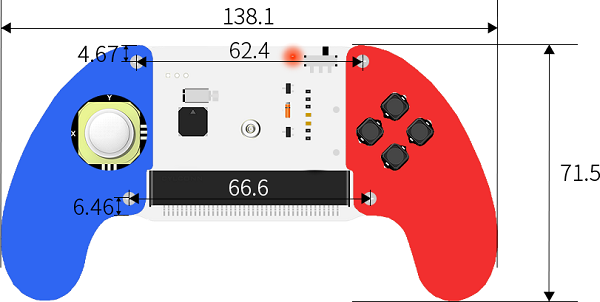
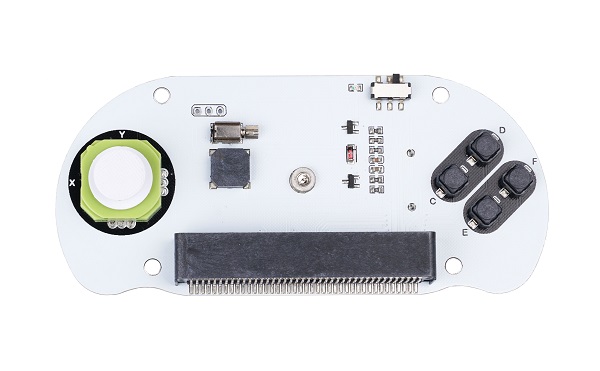
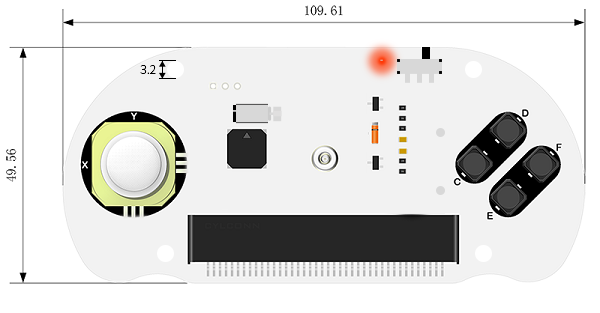
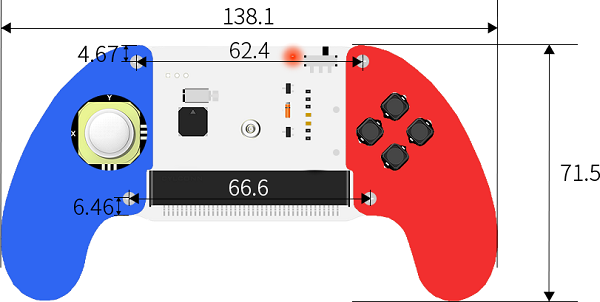
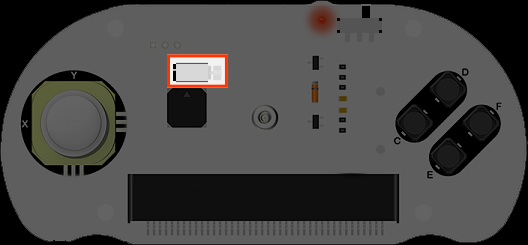
14.3 外觀和尺寸


14.4 主要零件介紹
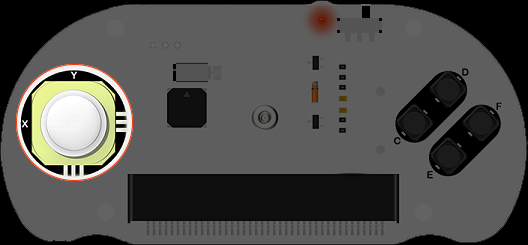
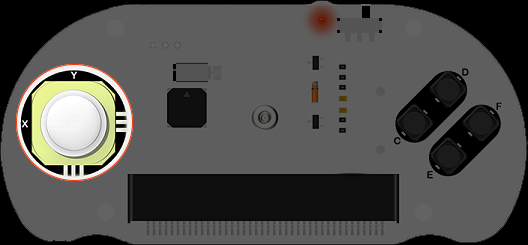
手柄

X和Y相應地連接到micro:bit上的P1和P2端口。
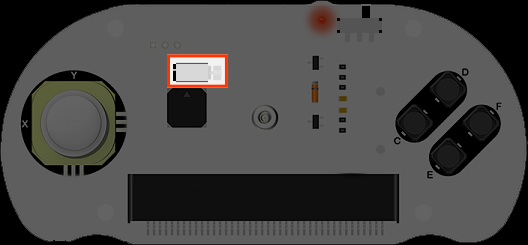
蜂鳴器

蜂鳴器連接到micro:bit上的P0端口。
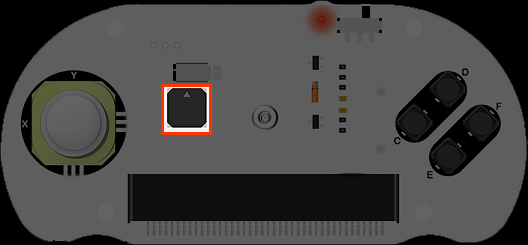
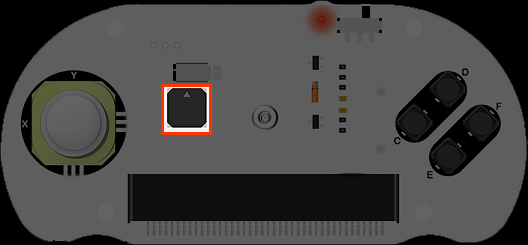
振動馬達

連接到micro:bit上的P16端口
安裝程序
安裝兩個AAA電池,然後插入micro:bit。
擴增“ joystick:bit”軟件包。
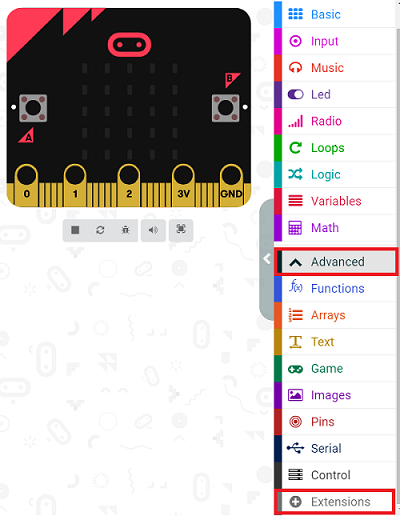
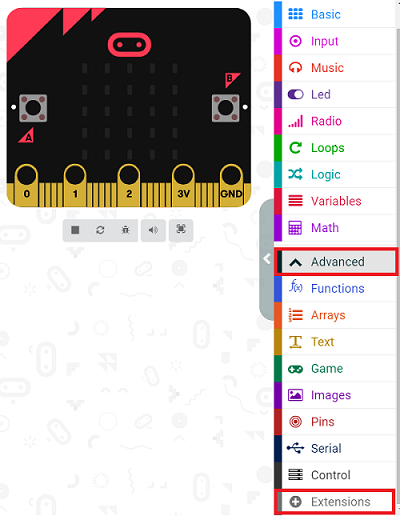
移到MakeCode平台並創建一個新專案,然後單擊“擴展(Extensions)”。

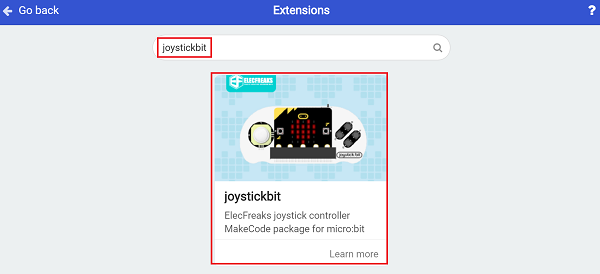
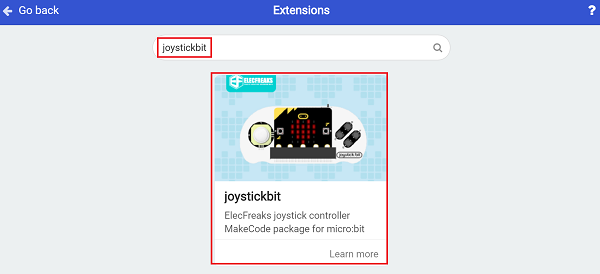
搜尋“ joystickbit”並添加它的軟件包。

14.5 程式設計
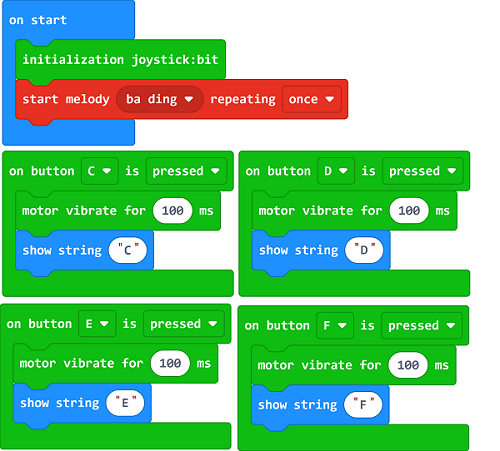
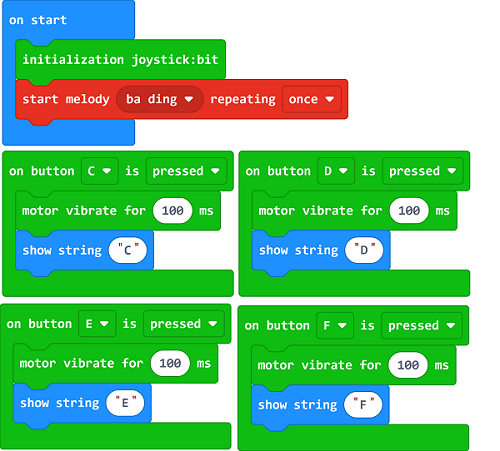
在"on start(當啟動時執行)"積木中,置入"initialization joystick:bit "以初始化joystick:bit,並利用Music積木來播放一段melody(旋律)作為開機提示音。
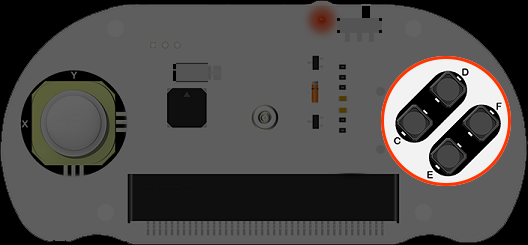
接著利用擴充積木:Joystickbit中的"on botton C is pressed(當按下C鍵時)",以"motor vibrate for 100ms(馬達震動100毫秒)"來設計使手把產生振動反饋,並以"show string(顯示字串)"來顯示該按鈕的英文字母。並以同樣方式設計D鍵、E鍵和F鍵。

連結:https: //makecode.microbit.org/_YUaM2rdcFFYx
您也可以直接在下面下載:
14.6 結果
打開電源開關,您會聽到系統提示音。按下Joysitick:bit上的任何一個按鈕,它都會產生振動反饋並顯示對應的按鈕英文字母,藉此我們可以了解C、D、E、F各按鈕的位置。
14.7 專案1:電子琴
程式設計
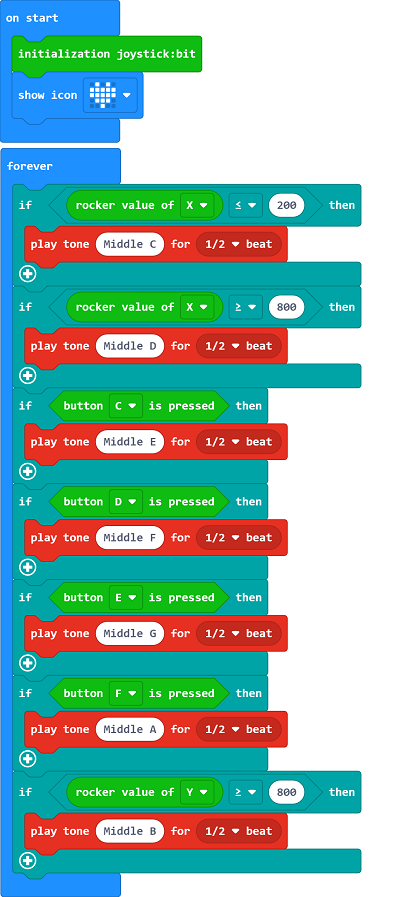
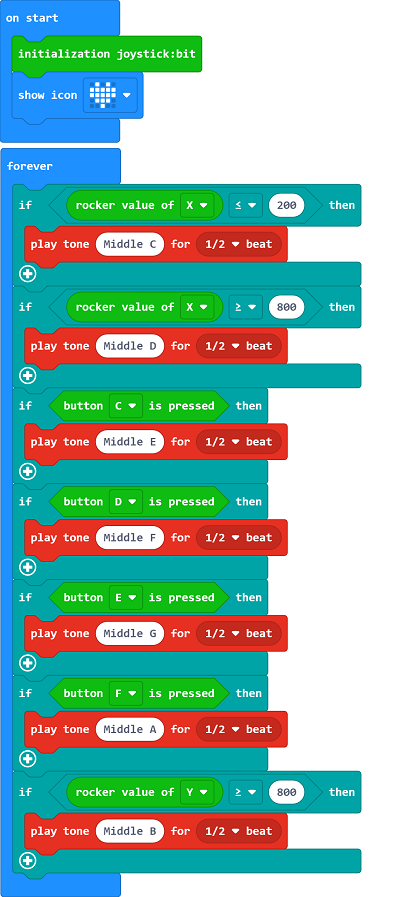
在"on start(當啟動時執行)"積木中,置入"initialization joystick:bit "以初始化joystick:bit,並利用"show icon(顯示圖案)"積木來設計一個圖片。
在"forever(重複執行)"積木中,利用Logic積木中的"if(如果)"來判斷x和y的數值,以x來舉例說明,其數值是透過擴充積木:Joystickbit中的"rocker value of x(搖桿x軸的值)",而y軸也是一樣的方式。當x或y的數值超過某一大小時,我們設計不同的音調來區分。
請注意:Joystick:bit其x軸和y軸的範圍是0~1023,x軸的數值為:左邊大、右邊小;y軸的數值為:上面大、下面小。
另外我們也以擴充積木:Joystickbit中的"botton C is pressed(C按鍵被按下)"來判斷當某按鍵被按下時,就發出相對應的音調,其他按鍵的程式也是一樣的設計方式。

連結:https: //makecode.microbit.org/_DHgcRfb6oJp5
您也可以直接在下面下載:
14.8 結果
透過操控手把的x軸、y軸的位置及按鈕可以播放出對應的音調,利用手把我們就能像是擁有電子琴般彈奏音樂。
14.9 專案2:方向指示器
程式設計
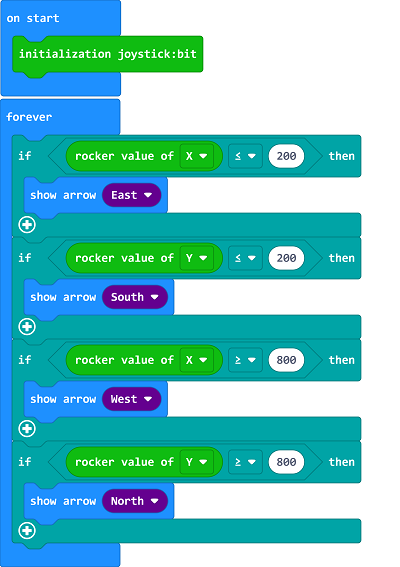
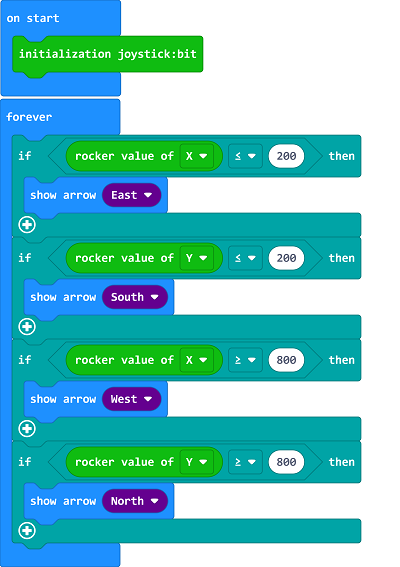
在"on start(當啟動時執行)"積木中,置入"initialization joystick:bit "以初始化joystick:bit。
在"forever(重複執行)"積木中,利用Logic積木中的"if(如果)"來判斷x和y的數值,以x來舉例說明,其數值是透過擴充積木:Joystickbit中的"rocker value of x(搖桿x軸的值)",而y軸也是一樣的方式。依據x和y的數值大小,我們以Basic積木中的"show arrow(顯示箭頭)"來設計不同的方位指向。
請注意:Joystick:bit其x軸和y軸的範圍是0~1023,x軸的數值為:左邊大、右邊小;y軸的數值為:上面大、下面小。

連結:https: //makecode.microbit.org/_YVdggwifHWEm
您也可以直接在下面下載:
14.10。結果
當我們在操控手把時,micro:bit上的箭頭方向會跟著我們的操控方向顯示相對應的指向符號。
14.11 專案3:LED控制器
程式設計
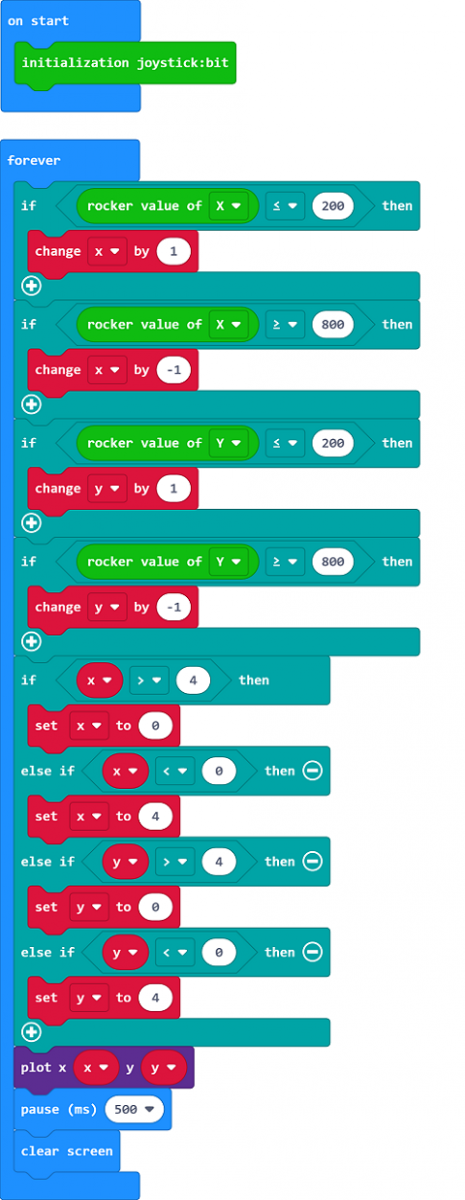
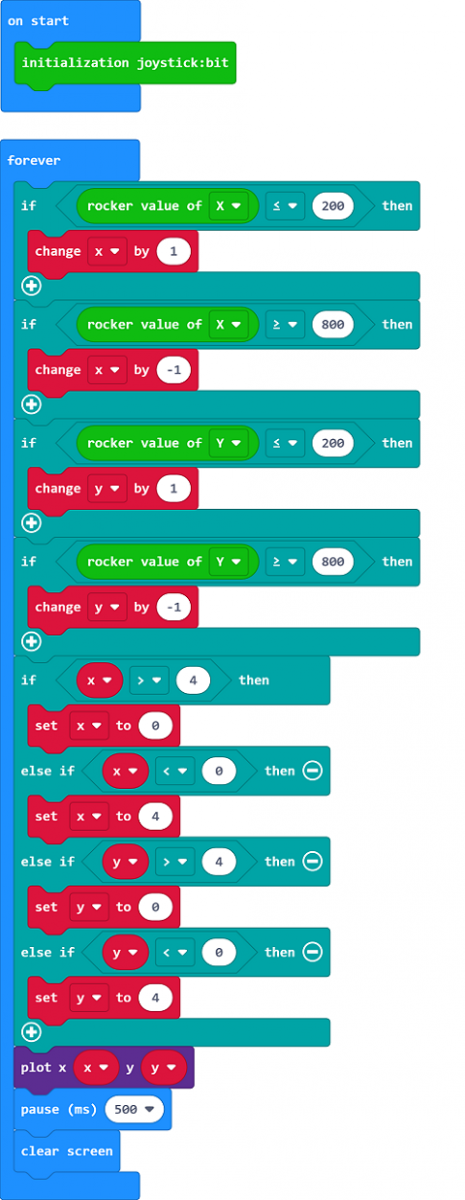
在"on start(當啟動時執行)"積木中,置入"initialization joystick:bit "以初始化joystick:bit。
在"forever(重複執行)"積木中,利用Logic積木中的"if(如果)"來判斷x和y的數值,以x來舉例說明,其數值是透過擴充積木:Joystickbit中的"rocker value of x(搖桿x軸的值)",而y軸也是一樣的方式。
接著利用Variables積木來創建變數x和變數y,依據搖桿x和y的數值大小,以Variables積木中的"change 變數 by ~"來改變變數x和變數y,讓搖桿在不同的數字範圍下,會將變數x和變數y改變為0~4之間數值,此設計是用來使micro:bit的25顆leds發亮(座標為x:0~4, y:0~4),因此需再使用Leds積木中的"plot x ~ y ~(點亮x,y)",並將變數x和變數y填入此程式中。
請注意:Joystick:bit其x軸和y軸的範圍是0~1023,x軸的數值為:左邊大、右邊小;y軸的數值為:上面大、下面小。

連結:https://makecode.microbit.org/_KPMW36Pq0aLm
您也可以直接在下面下載:
14.12 結果
透過操控手把的x和y軸,我們能使micro:bit上的LED燈依據我們的操作移動。