




























| 項目 | 規格 | 說明 |
|---|---|---|
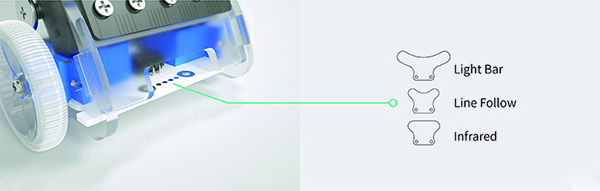
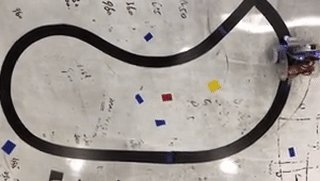
| 名稱 | Ring:bit car V2 循跡模組 | - |
| SKU | EF03424 | - |
| 工作電壓 | DC 3-5V | - |
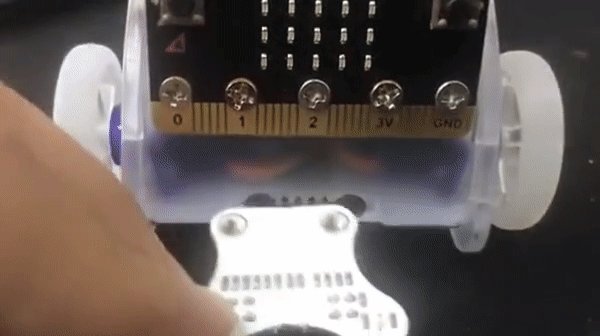
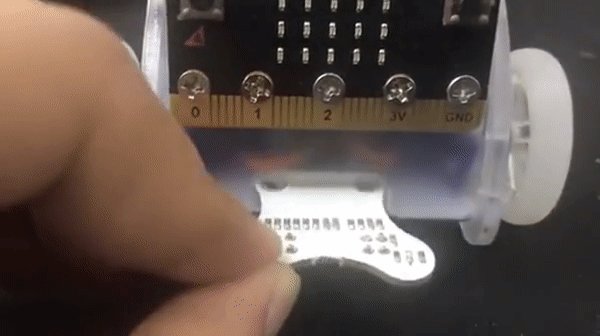
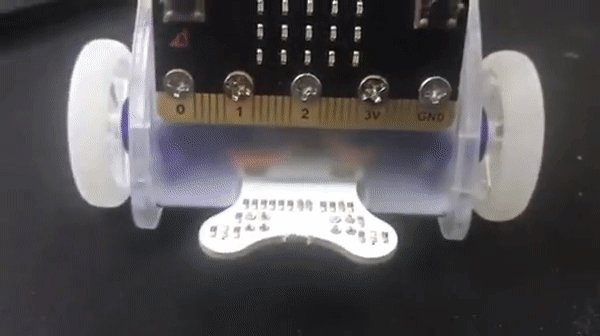
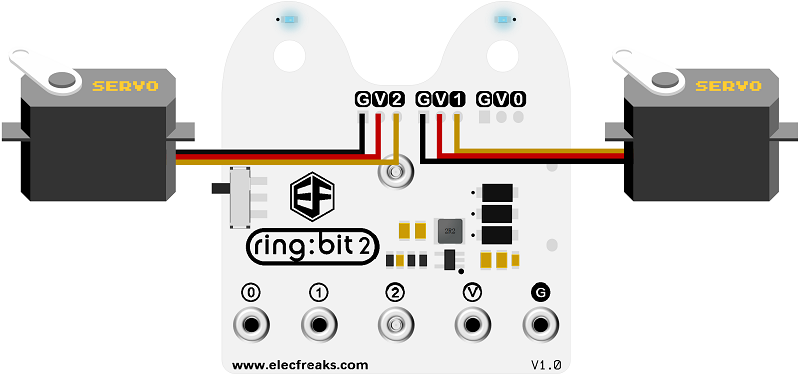
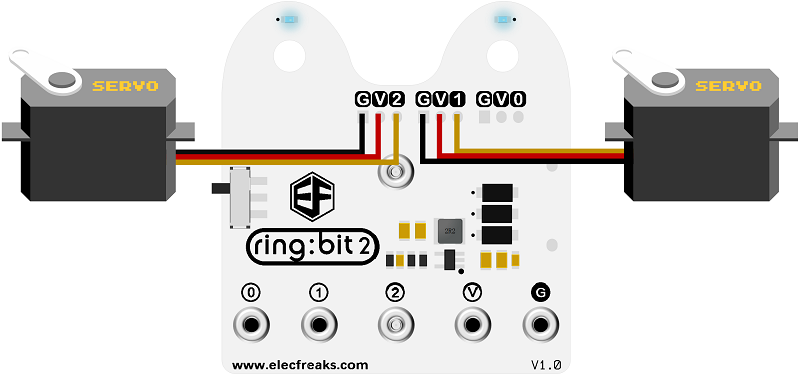
| 端口 | Ring:bit car 專用的引腳端口 | 以螺絲固定 |
| 輸出信號類型 | 類比 | - |
| 有效距離 | 2~12mm | - |
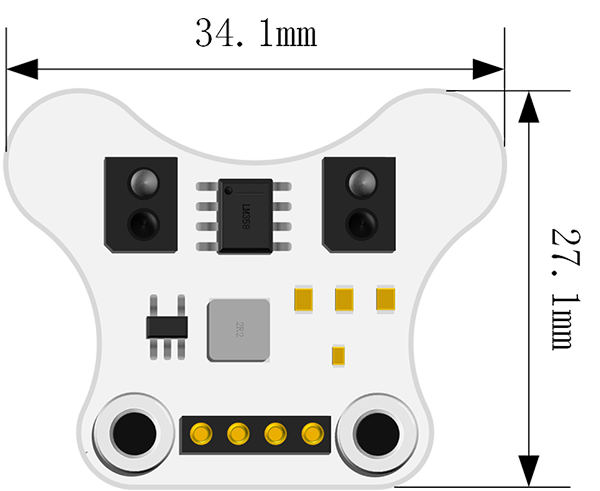
| 尺寸 | 34.15 x 27.20mm | - |
| 淨重 | 4.7g | - |







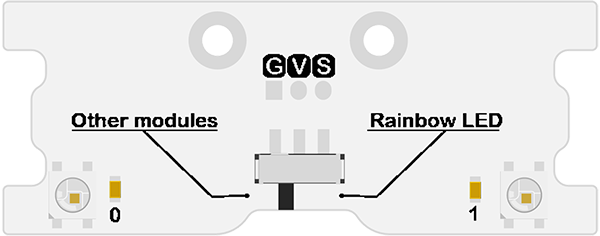
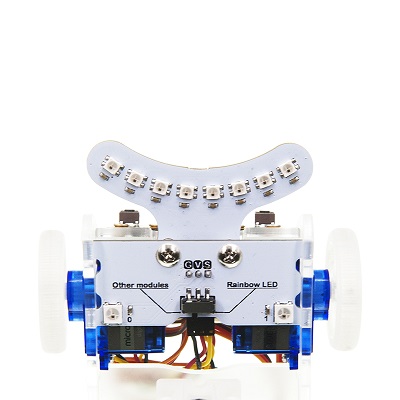
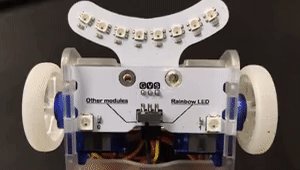
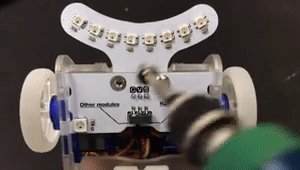
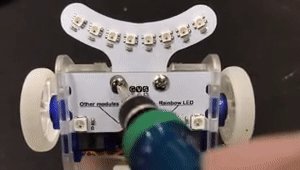
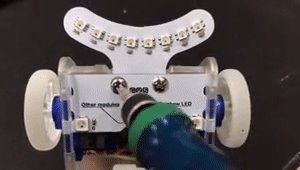
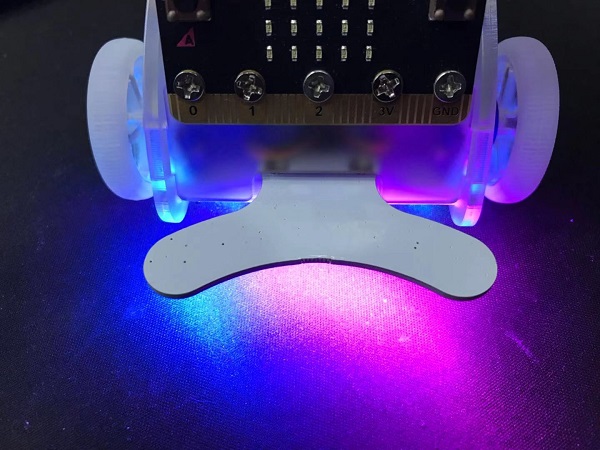
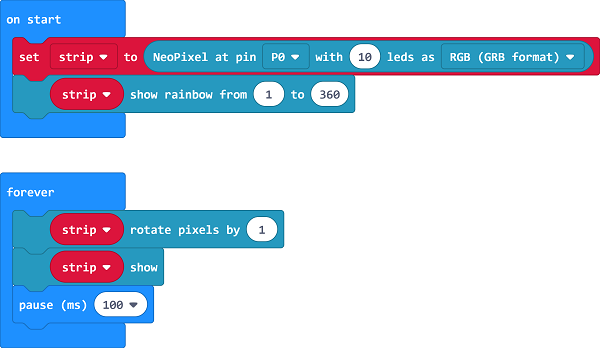
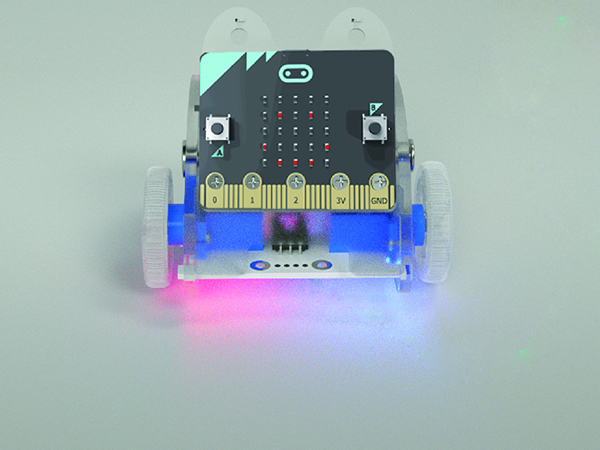
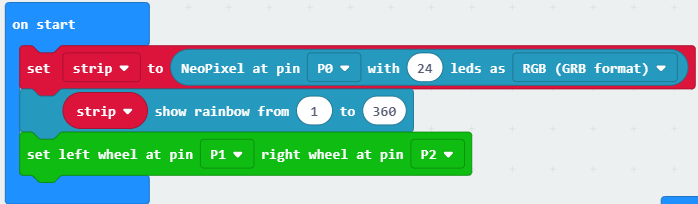
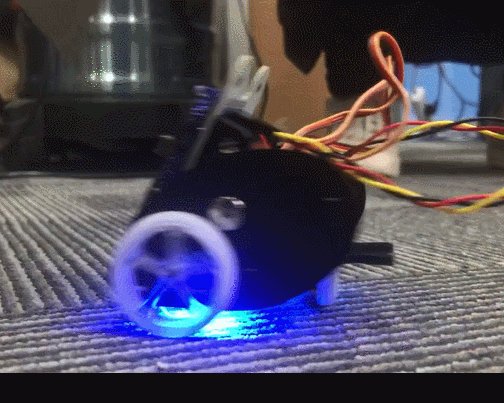
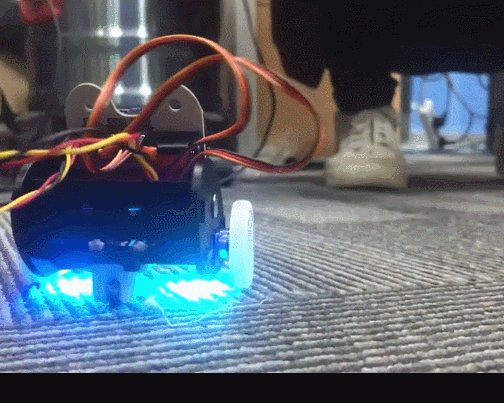
Ring:bit car V2燈條模組是為Ring:Bit Car V2設計的專用模組。它透過簡單的組裝方法為您帶來多種顏色。


| 項目 | 規格 | 說明 |
|---|---|---|
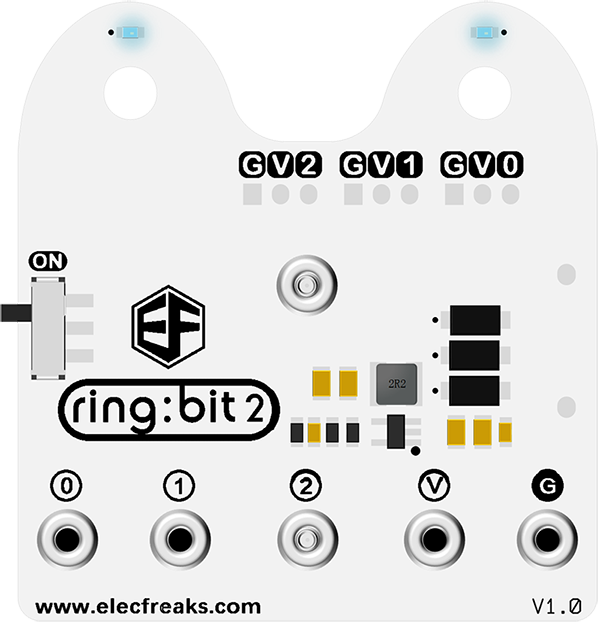
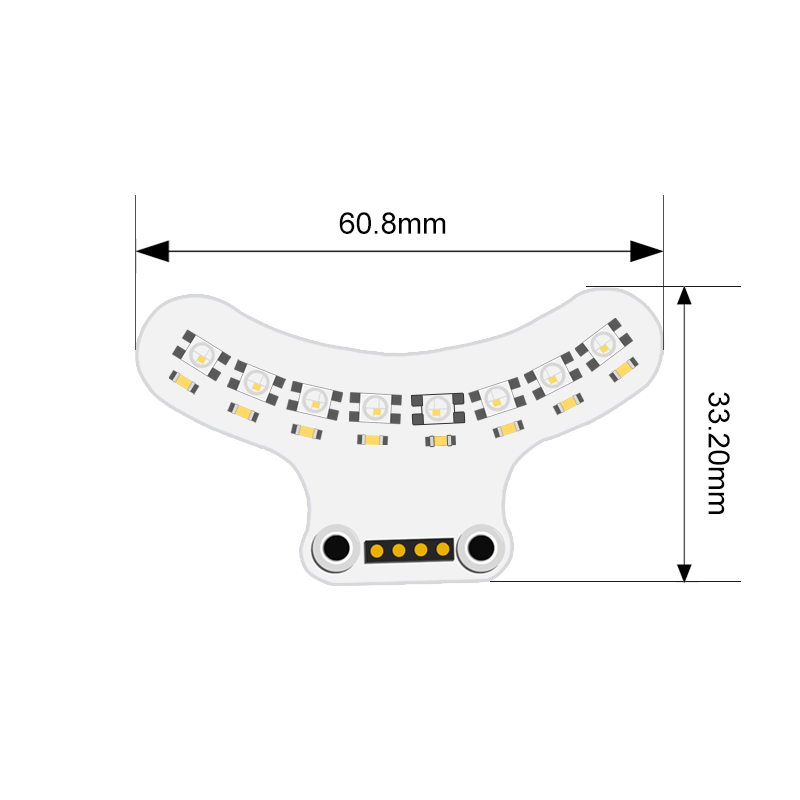
| 名稱 | Ring:bit car V2 燈條模組 | - |
| SKU | EF03425 | - |
| 工作電壓 | DC 3-5V | - |
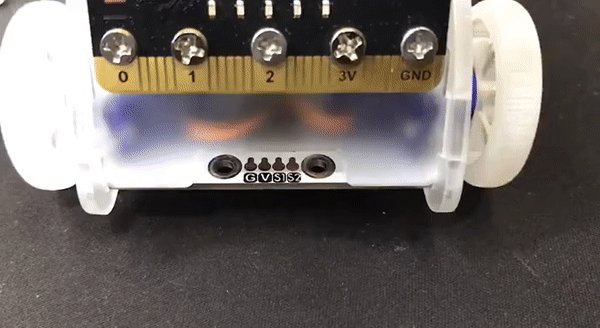
| 連接端口 | Ring:bit car 專用的引腳端口 | 以螺絲固定 |
| 輸出信號 | 類比 | - |
| LEDs | 8 pcs | - |
| 尺寸 | 60.8 x 33.20mm | - |
| 淨重 | 5.7g | - |







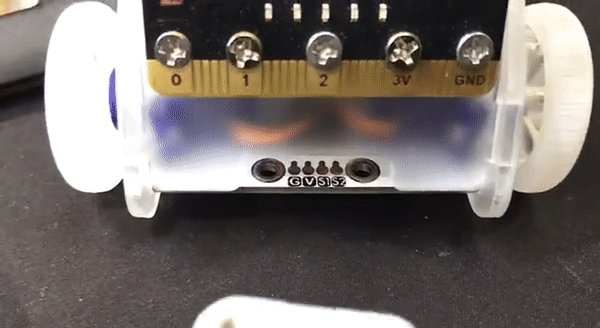
| 項目 | 規格 | 說明 |
|---|---|---|
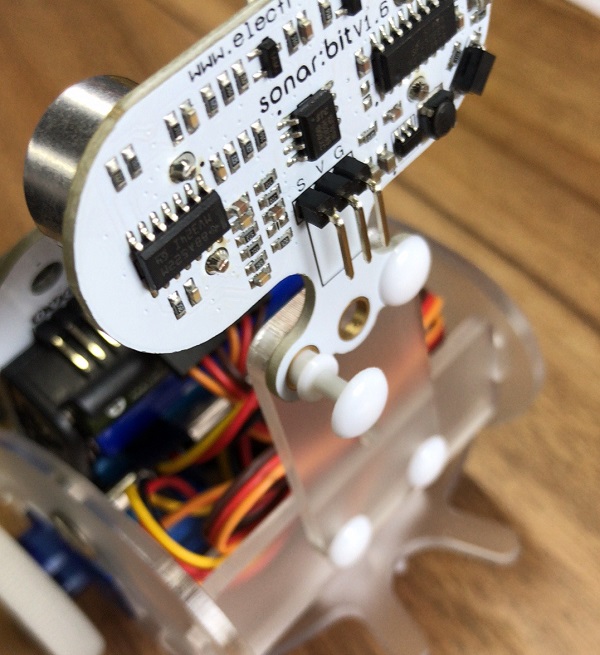
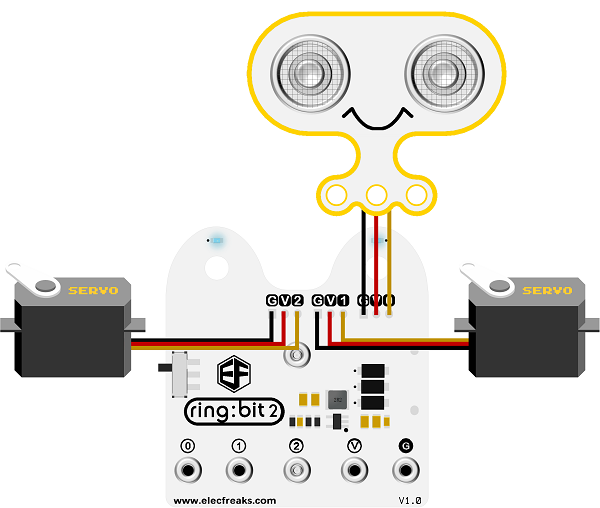
| 名稱 | Ring:bit car V2的Sonar:bit | - |
| SKU | EF04089 | - |
| 工作電壓 | DC 3-5V | - |
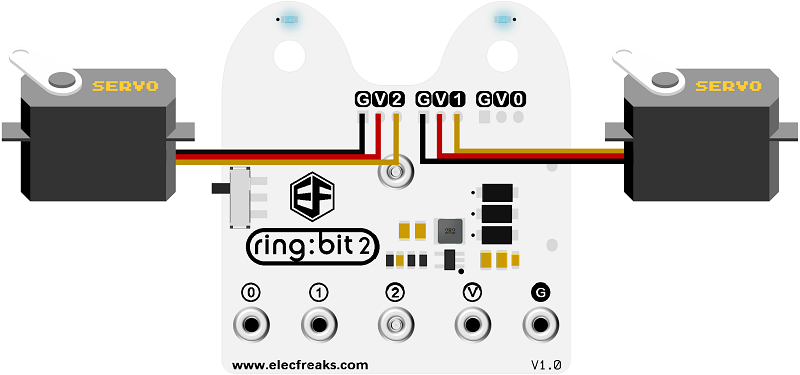
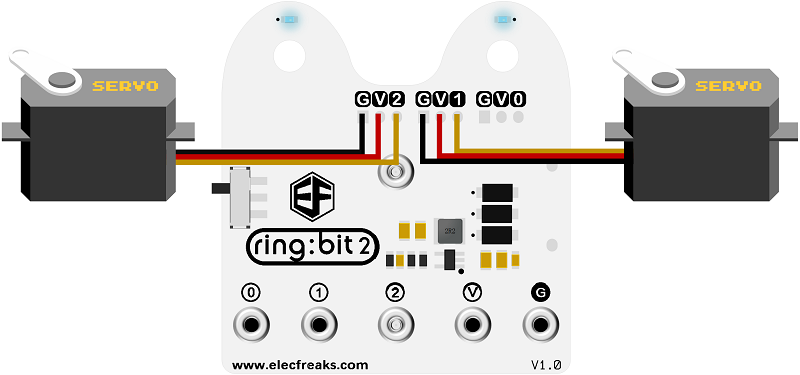
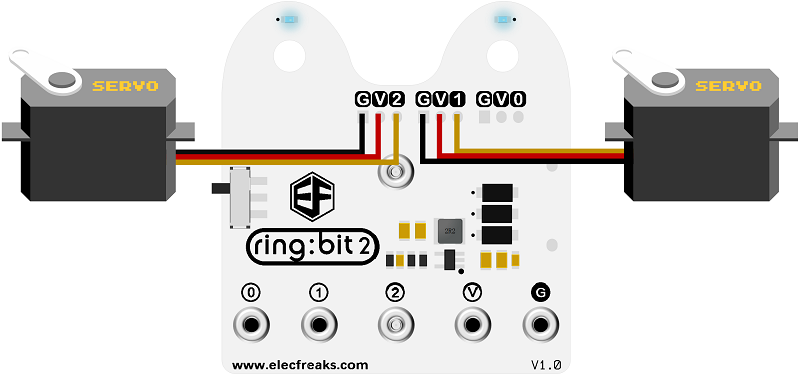
| 連接 | 3組GVS引腳連接器 | - |
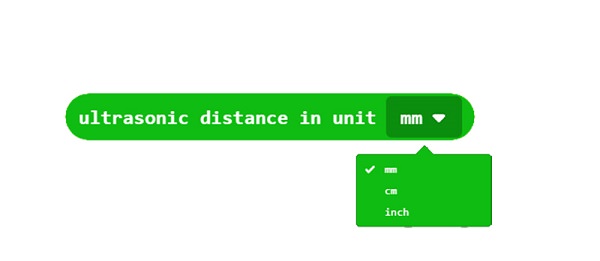
| 輸出信號 | 類比 | - |
| 測量距離 | 4-400 cm | - |
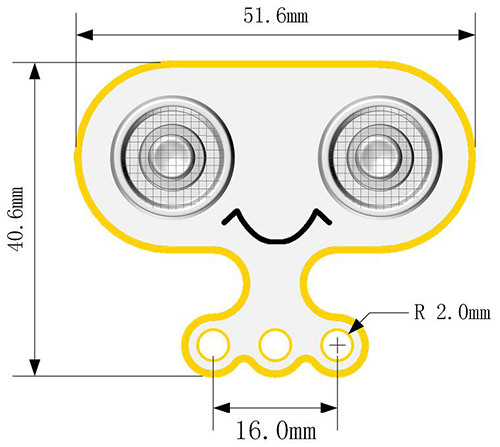
| 尺寸 | 40.60mm x51.60mm | - |
| 淨重 | 12g | - |













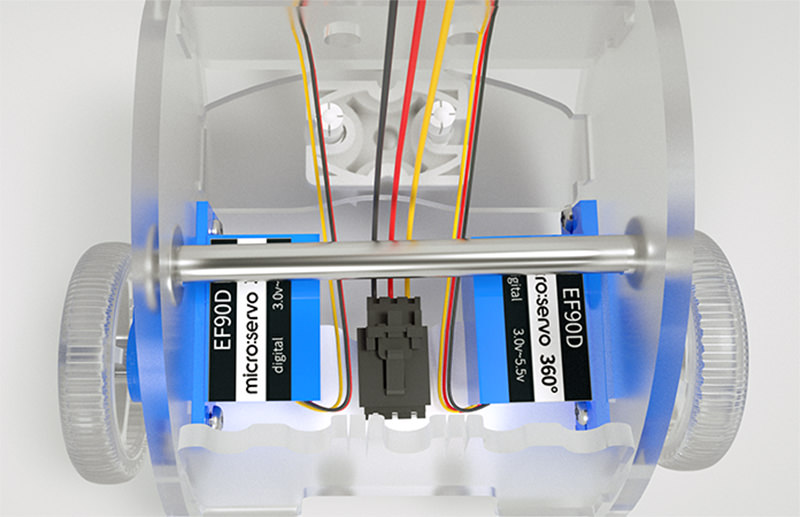
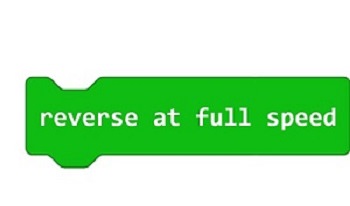
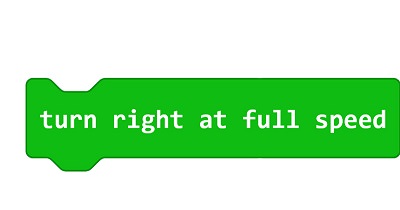
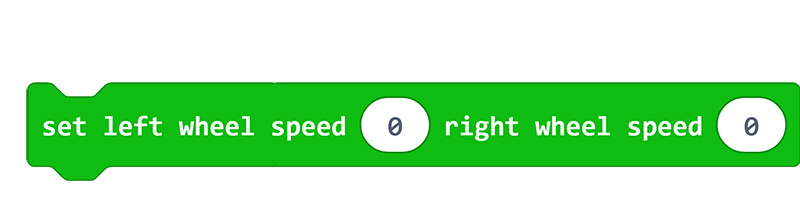
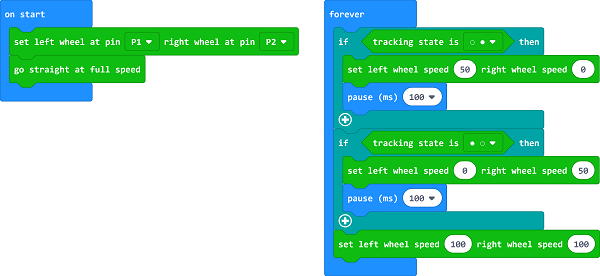
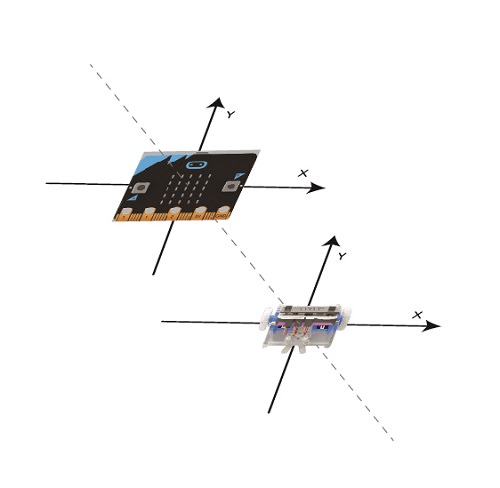
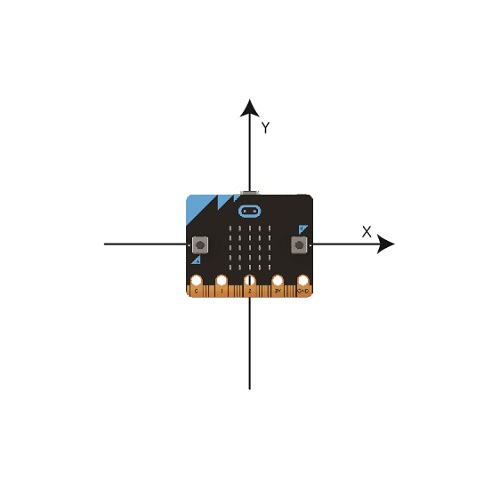
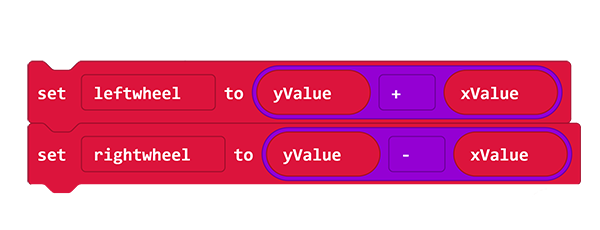
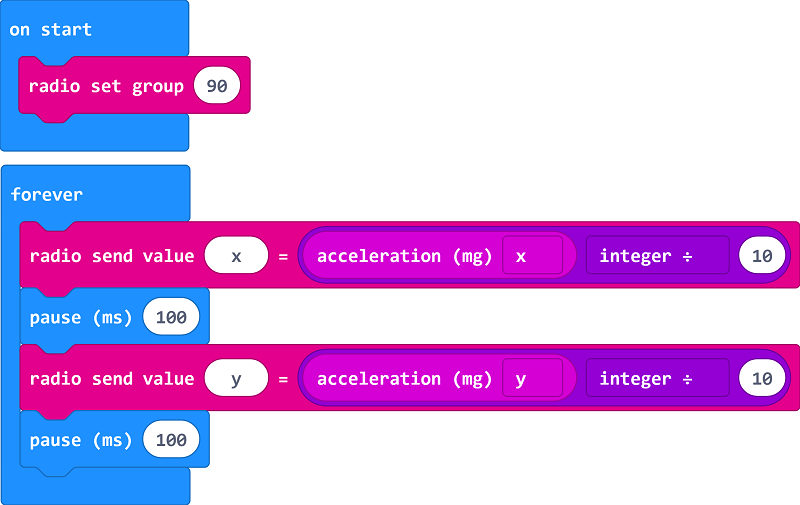
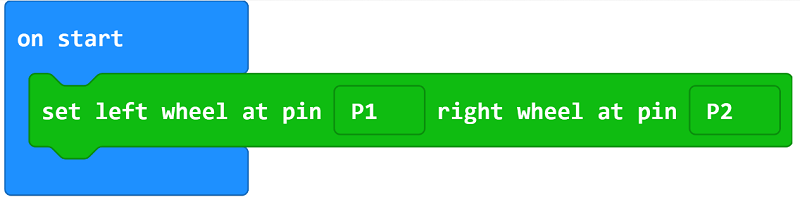
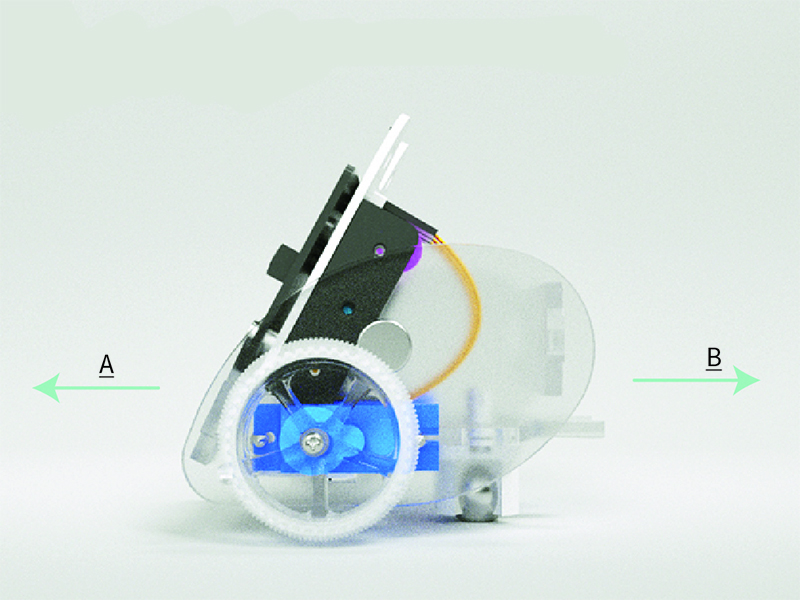
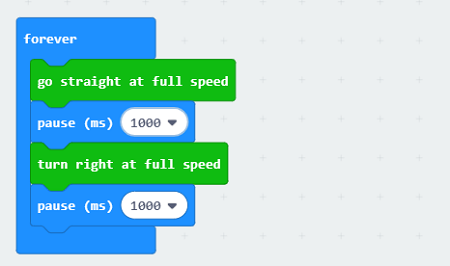
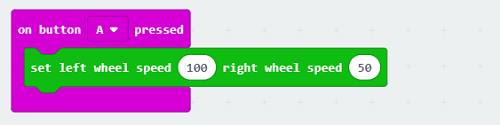
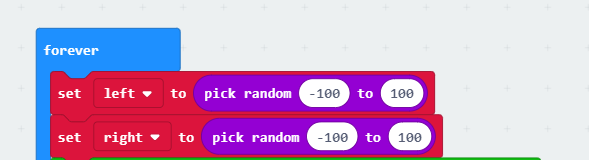
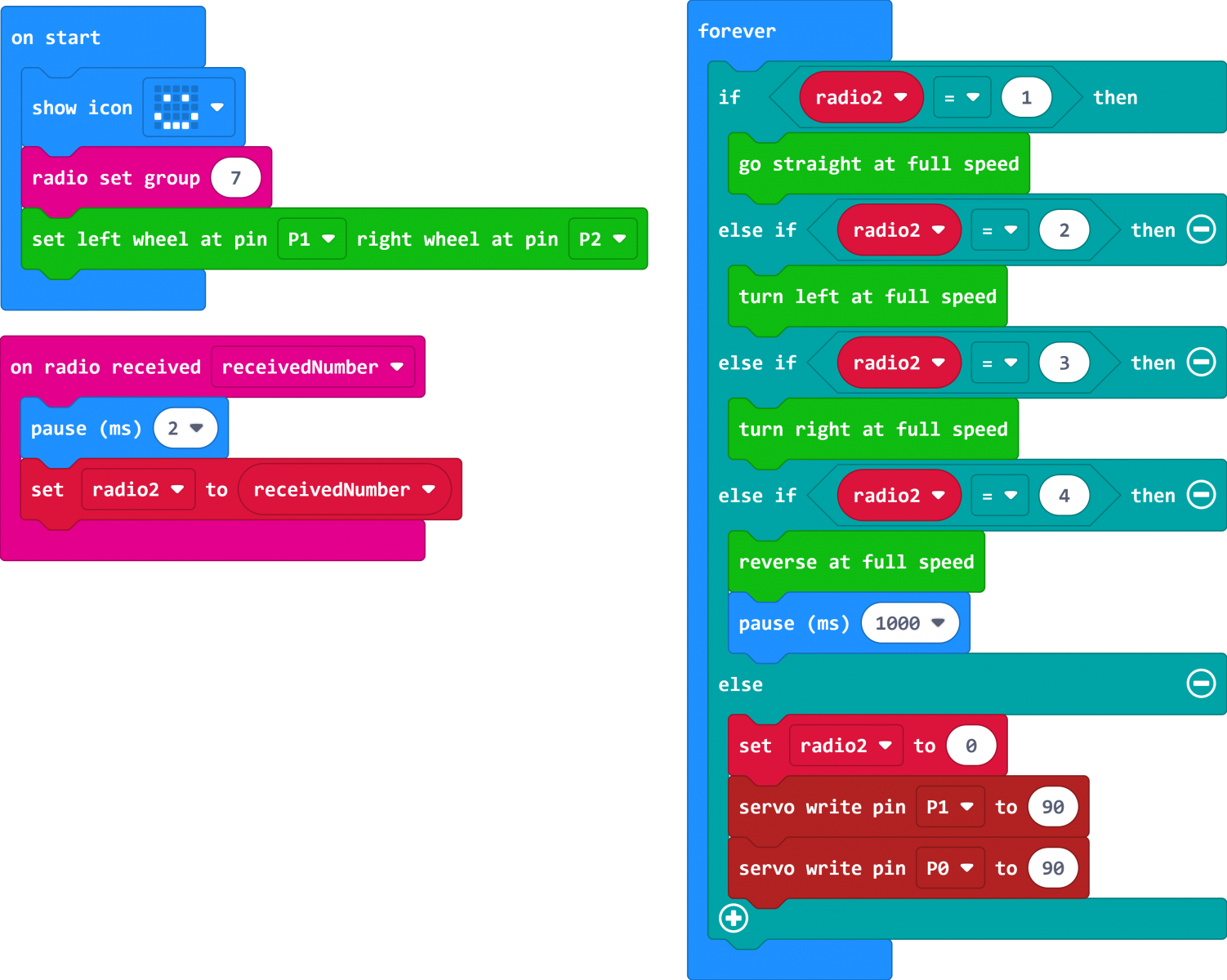
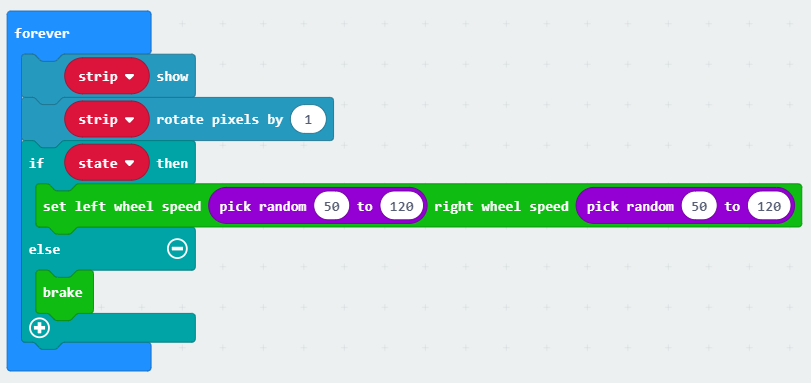
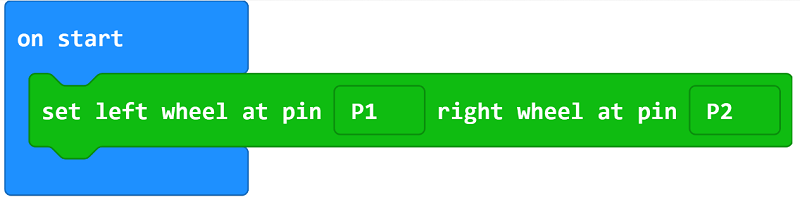
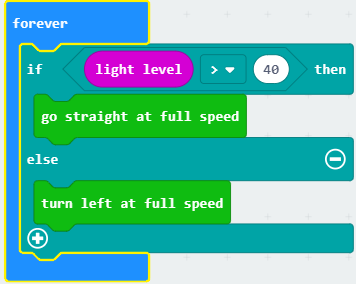
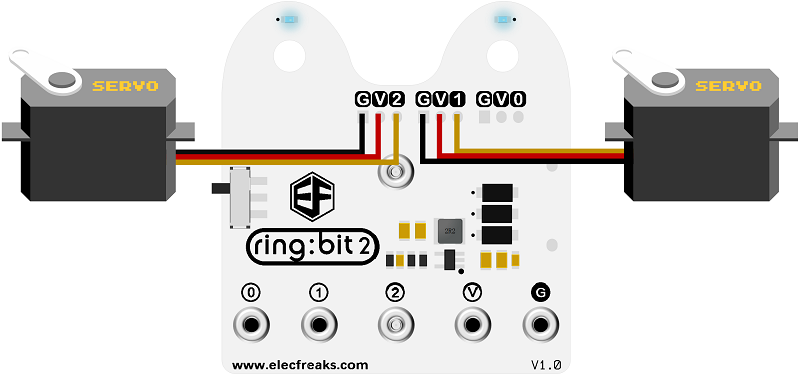
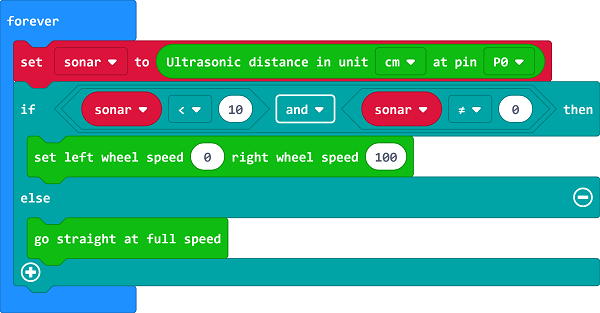
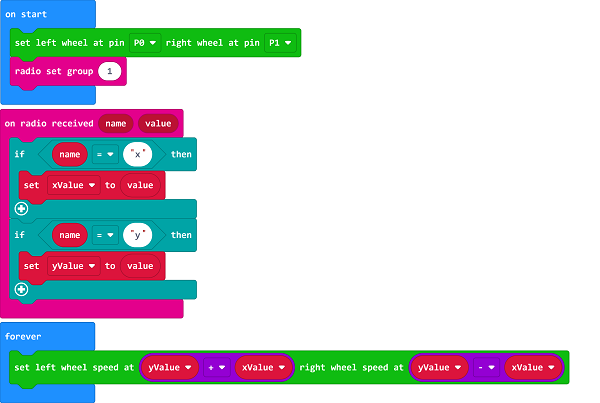
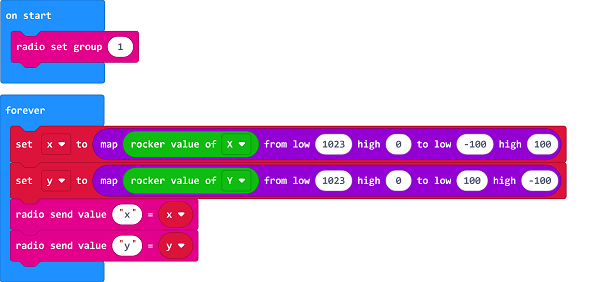
90,與車子相同。-1024~+1024,車子速度為 -100~+100,因此我們需要除以十。




































































 |  |  |  |