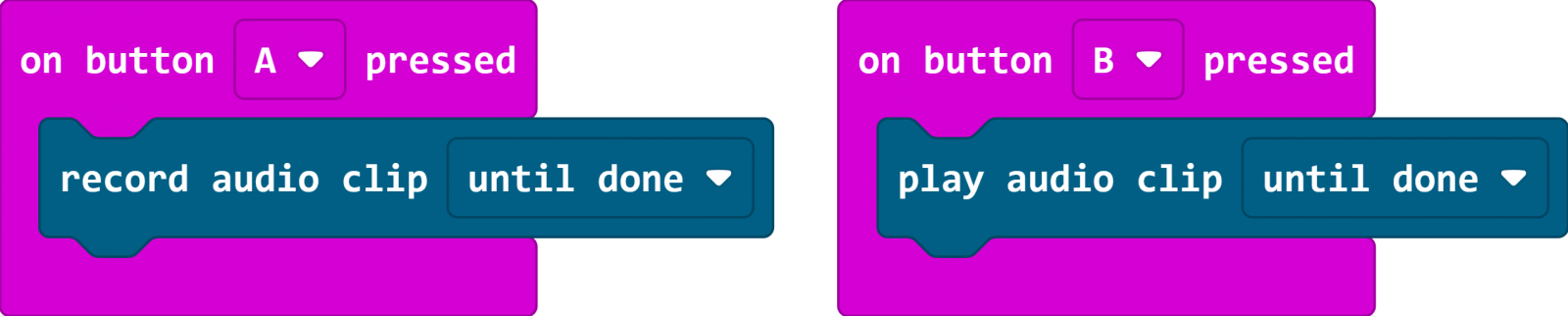
如何在 MakeCode 擷取積木程式作為教學教案?有一個方法可以把積木程式截圖得又美又清楚,並且還是透明的背景

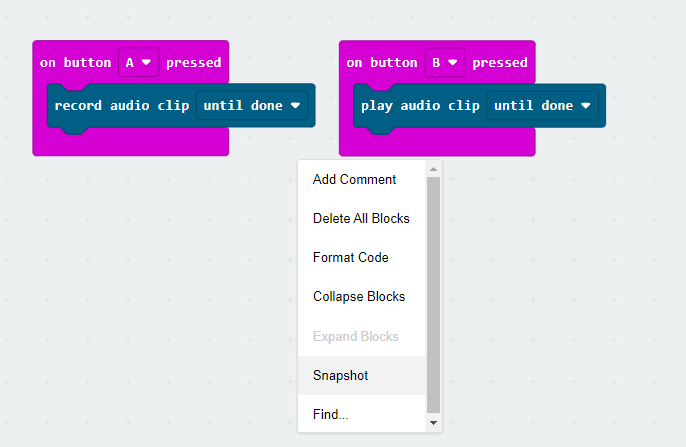
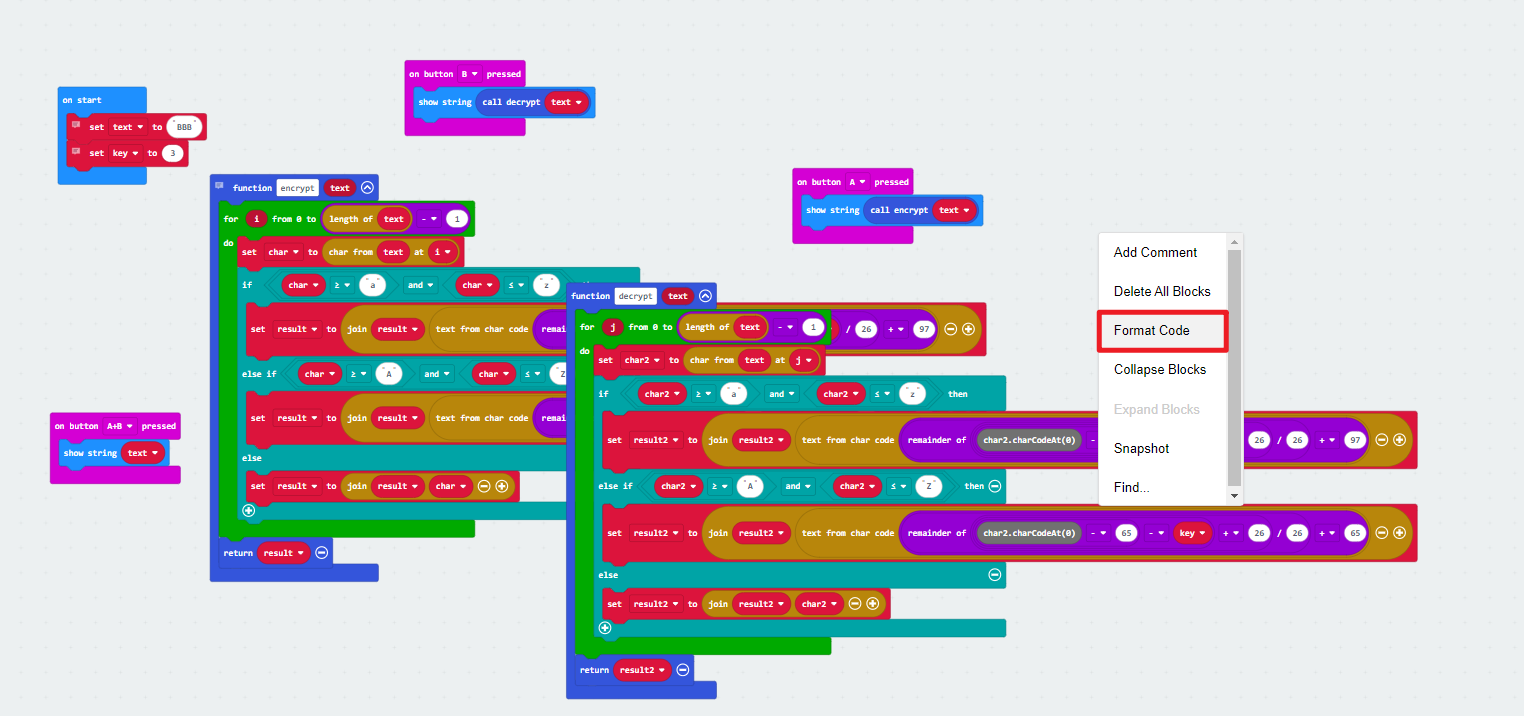
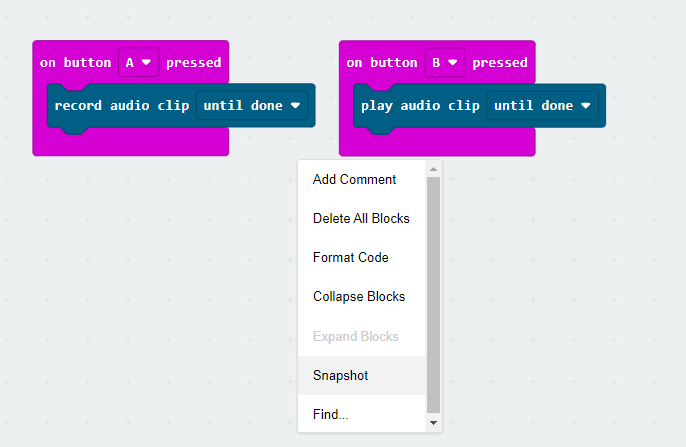
1. 只要在
工作區空白處按滑鼠
右鍵,點選Snapshot (擷取畫面)

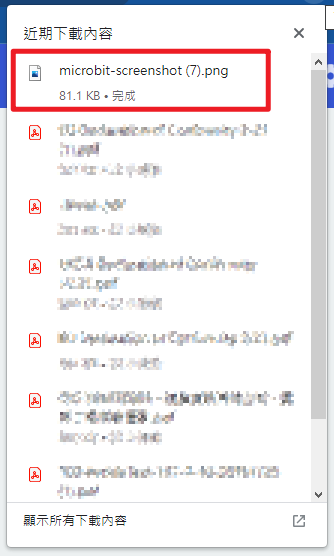
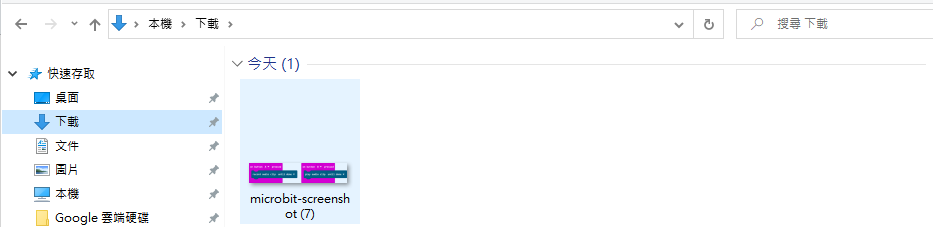
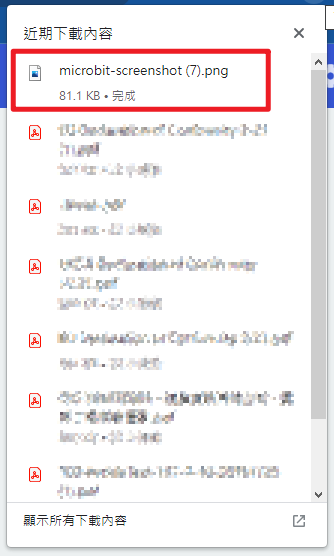
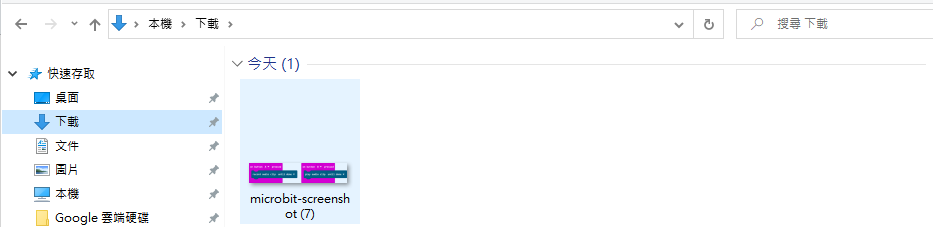
2. 圖片將自動下載為PNG檔,通常會儲存在下載(download)資料夾


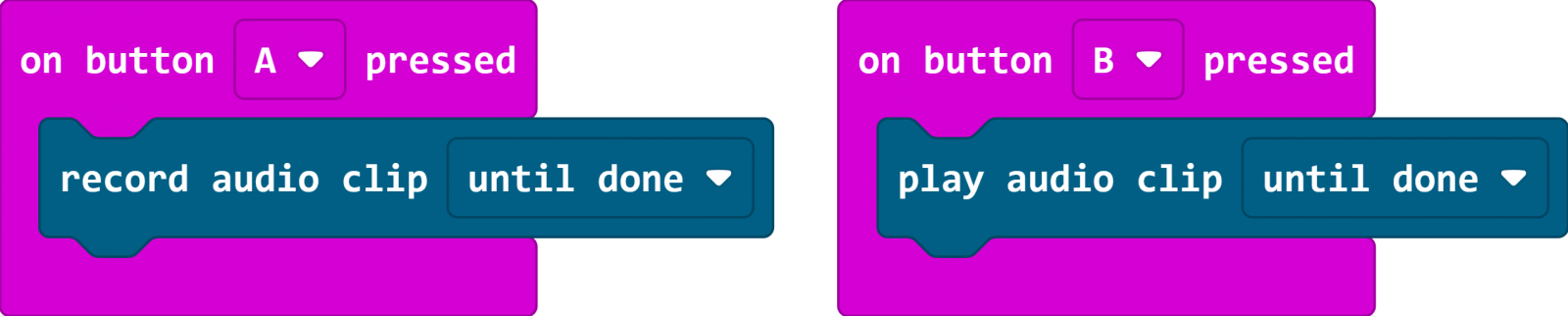
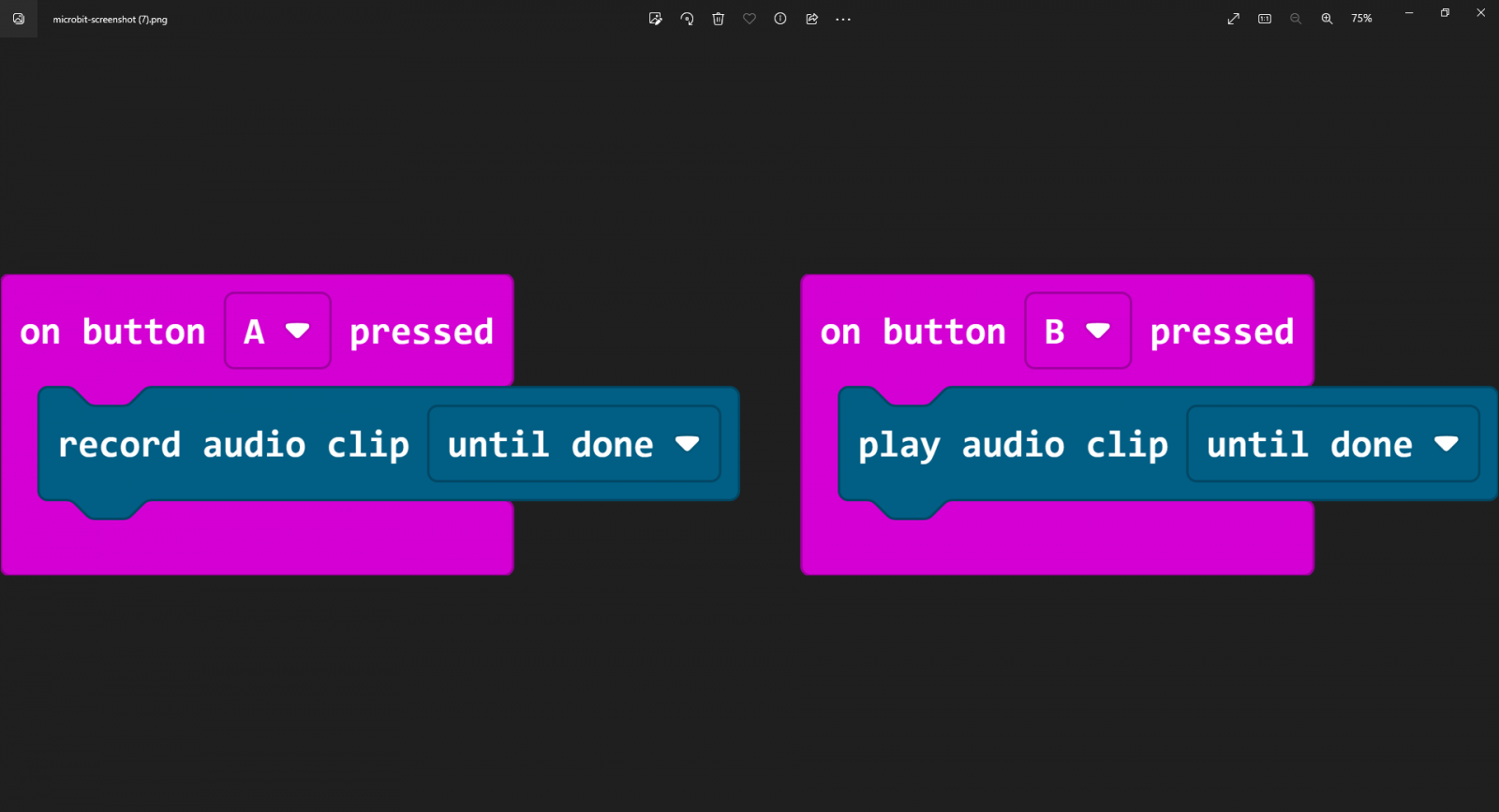
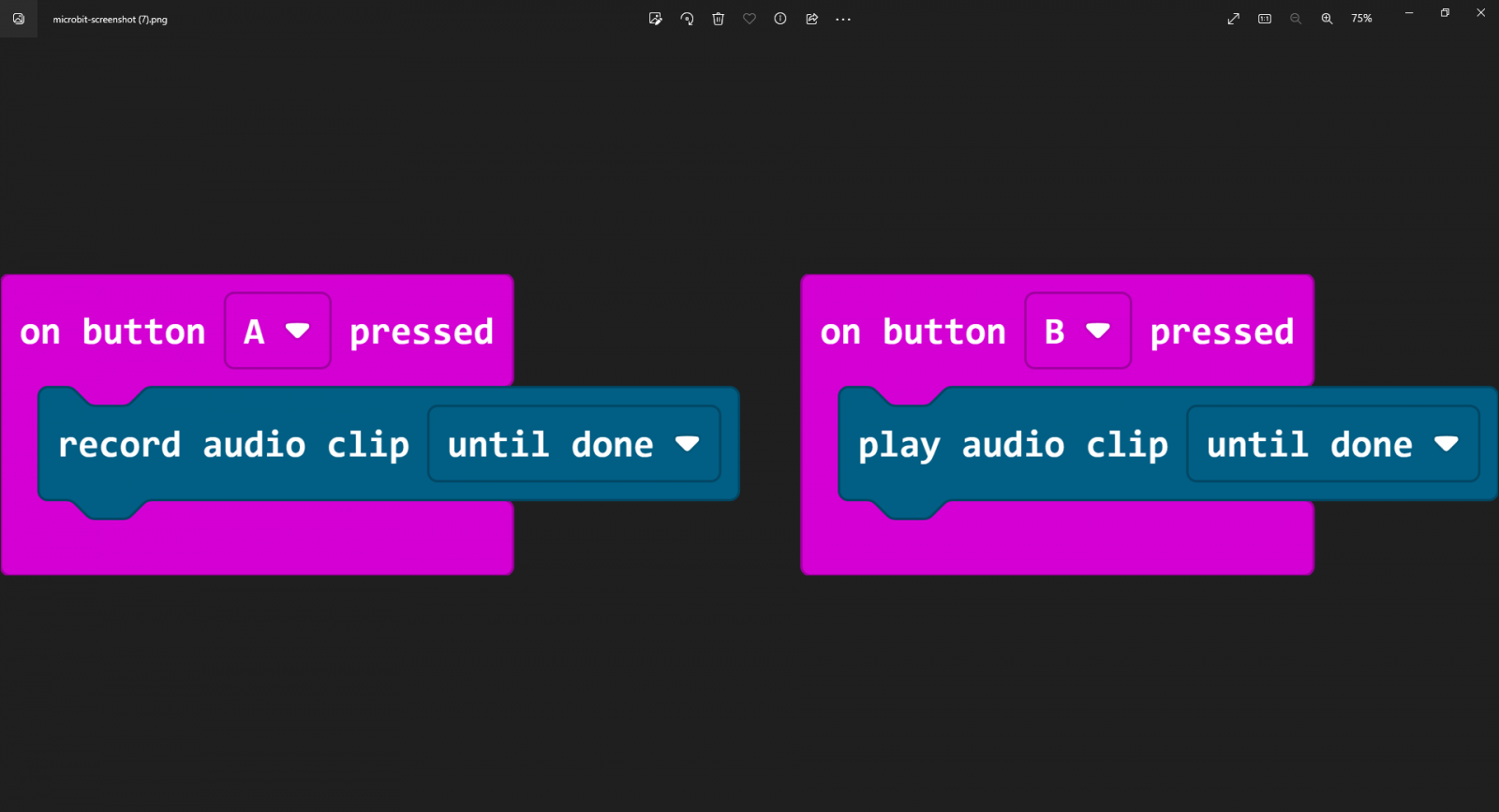
3. 如此一來,即可得到高清、透明背景的積木圖
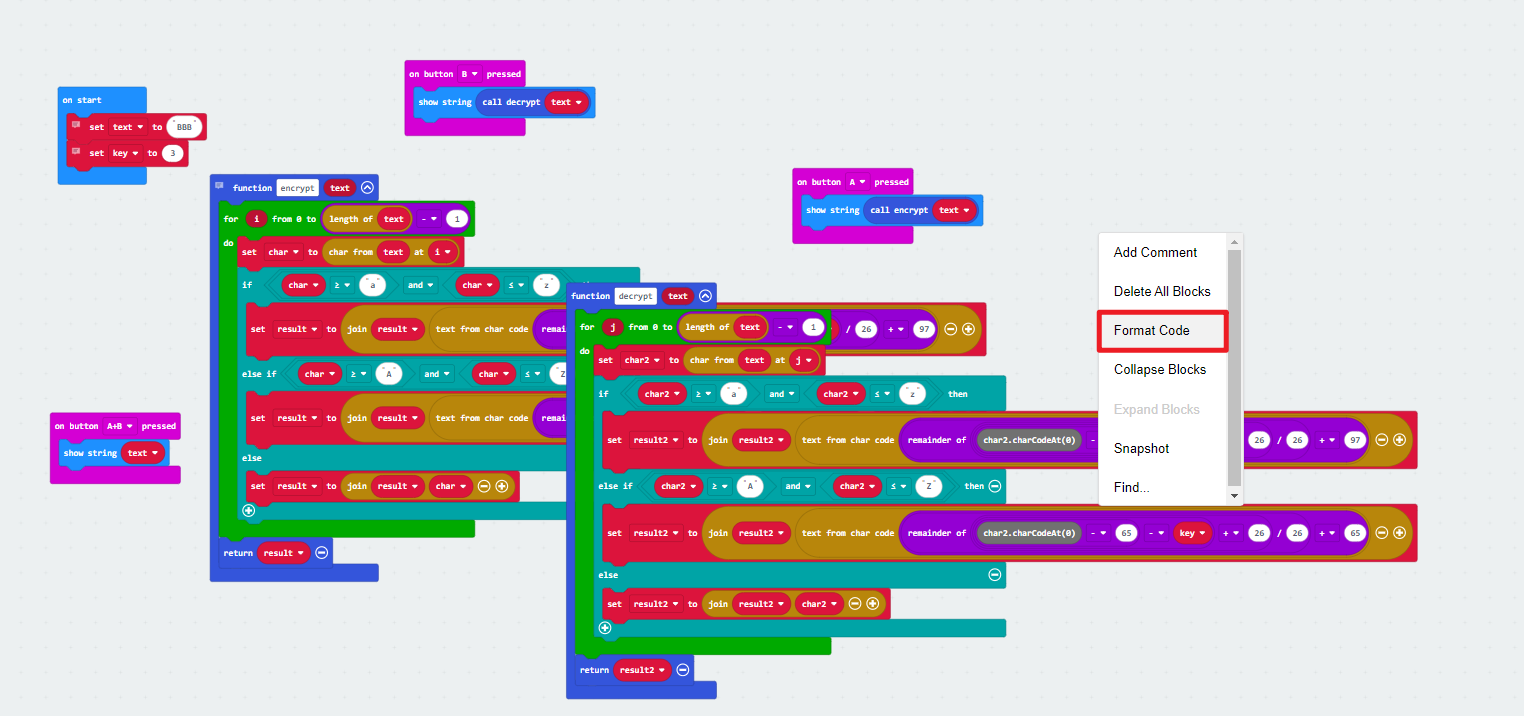
 若是積木亂七八糟,截圖畫面不好看怎麼辦呢?
若是積木亂七八糟,截圖畫面不好看怎麼辦呢?1. 只要在
工作區空白處按滑鼠
右鍵,點選Format Code (整理程式)

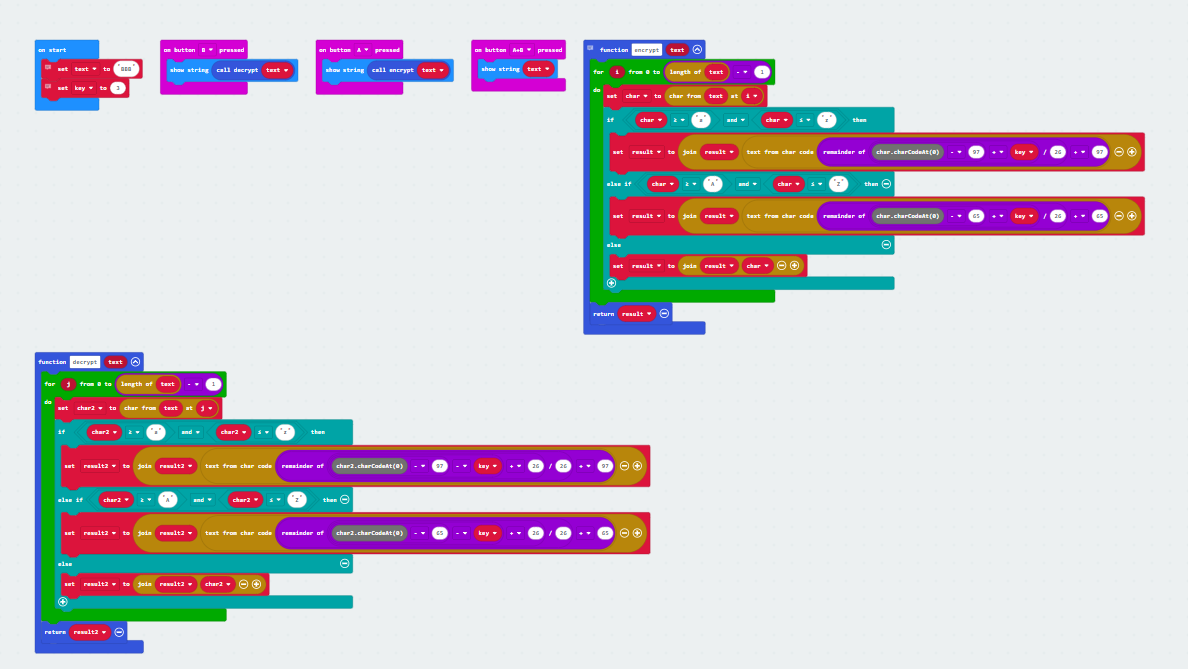
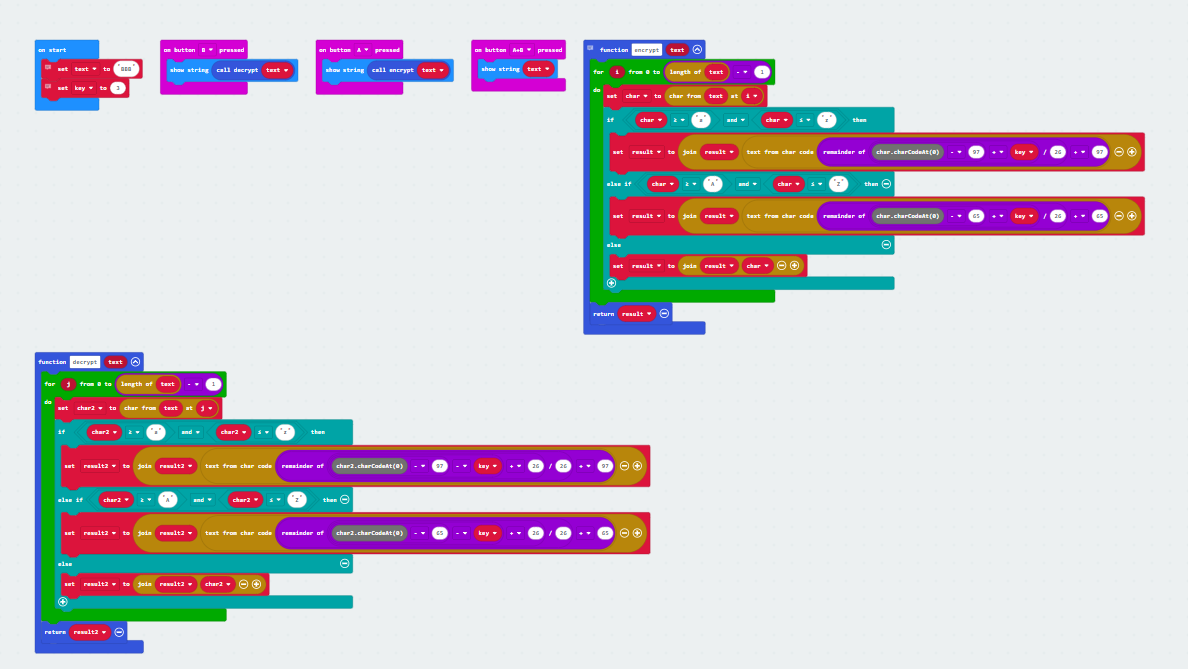
2. 積木就會依序排列整齊囉!
 我只想要截圖某一塊積木,但在makecode因為沒有任何作用所以它沒有顏色欸...
我只想要截圖某一塊積木,但在makecode因為沒有任何作用所以它沒有顏色欸...
這時候就需要JavaScript代碼+makecode screenshot-tool協助解決這個問題
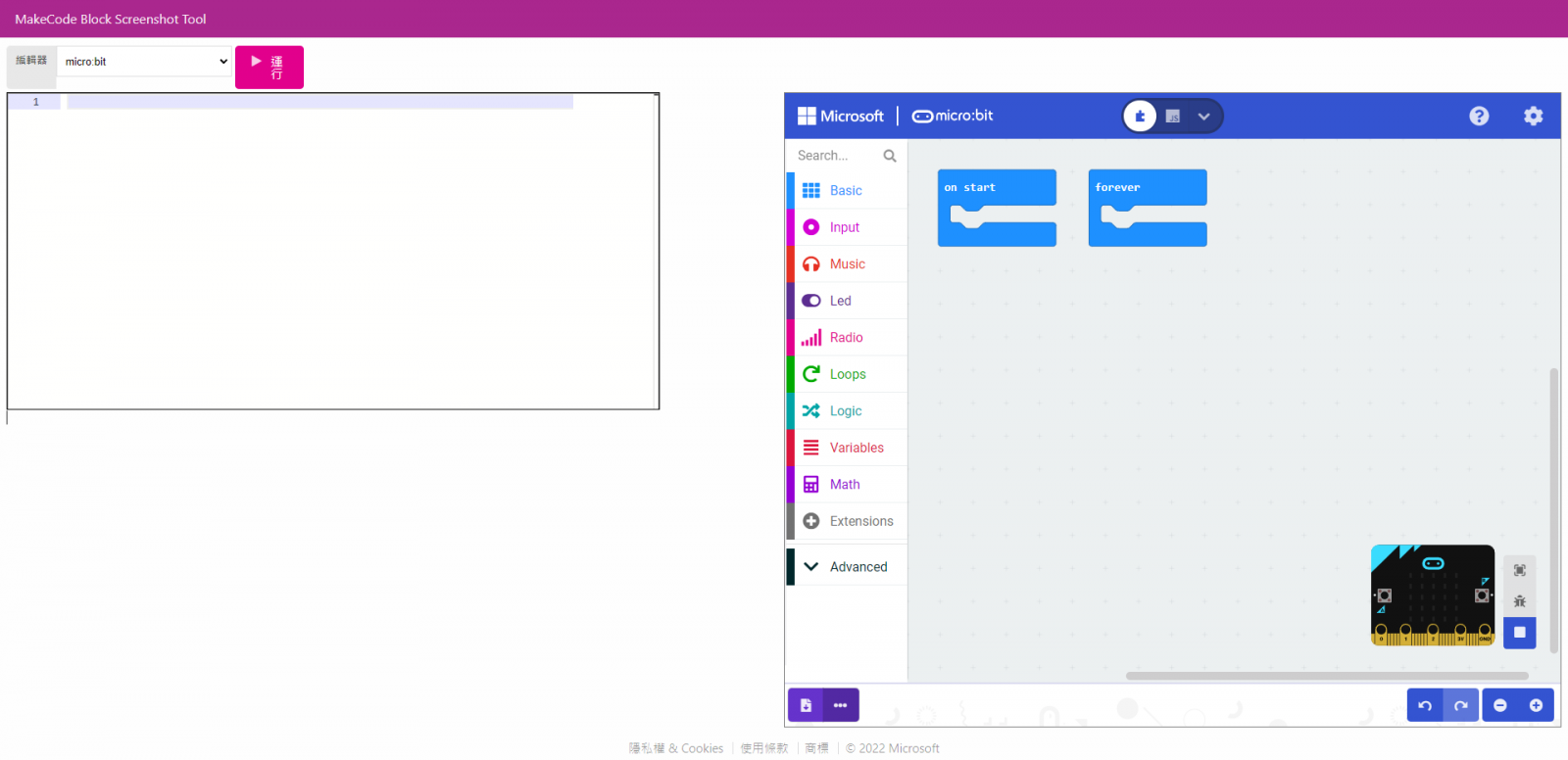
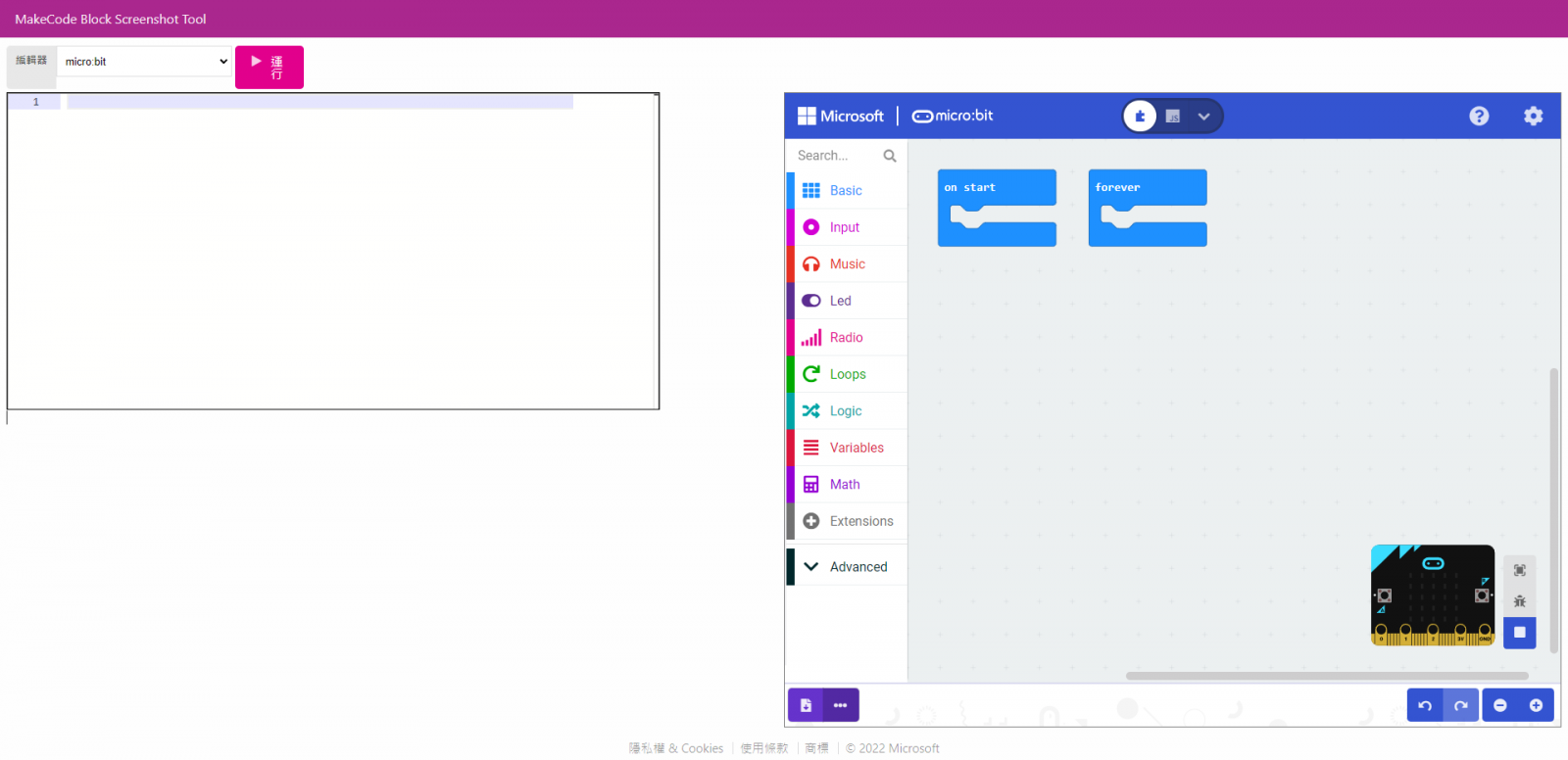
1. 開啟
makecode screenshot-tool 截圖工具 https://makecode.com/screenshot-tool
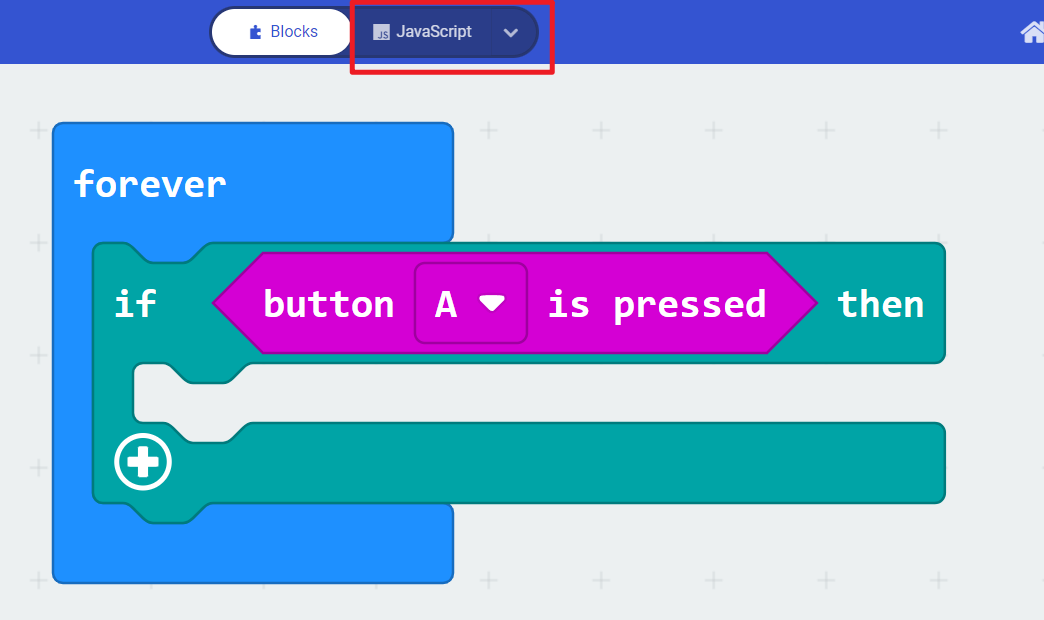
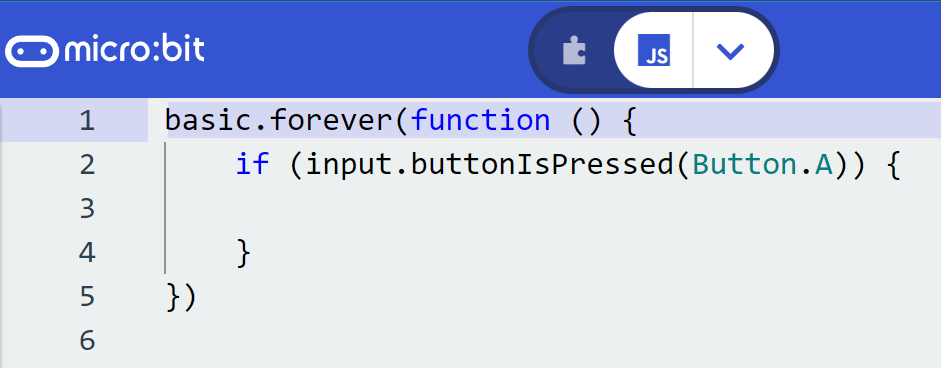
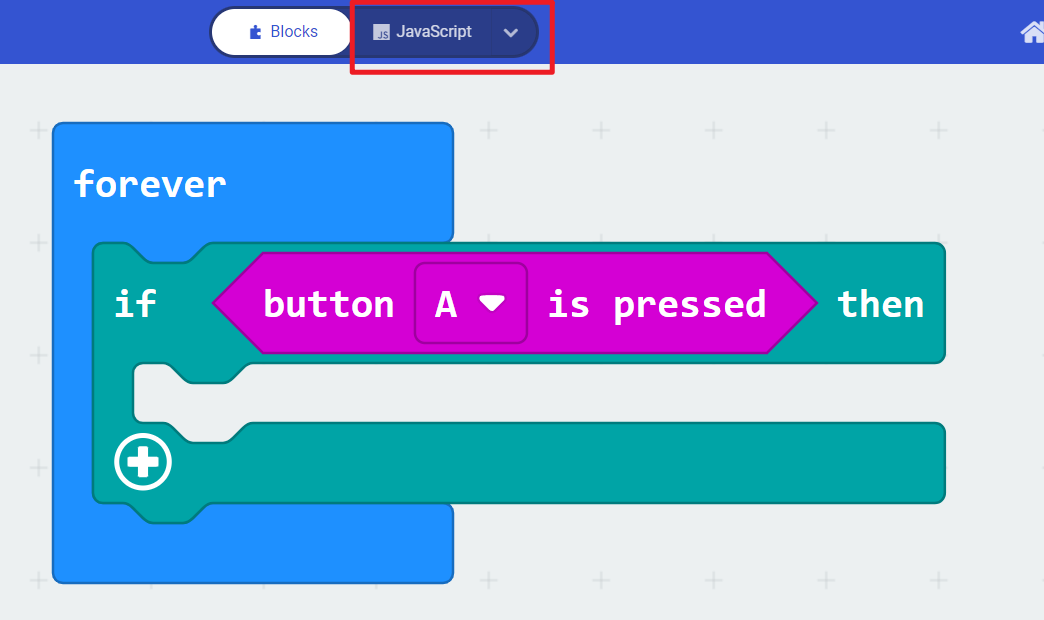
2. 先將積木拼至"有作用的"狀態,並切換程式碼為JavaScript


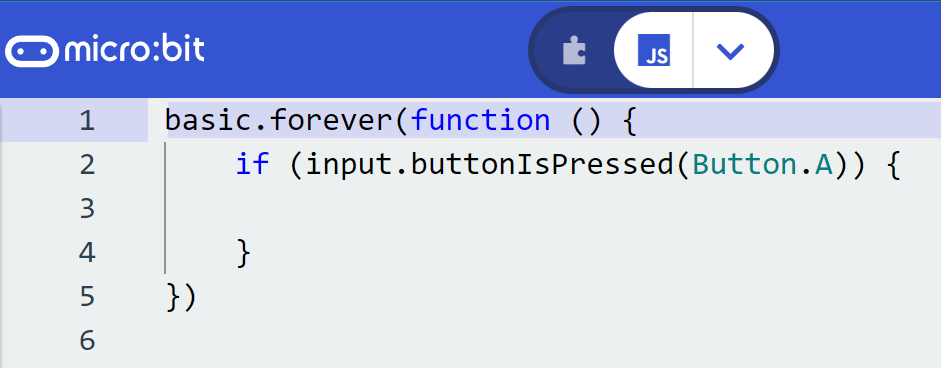
3. 依上述步驟可以得到JavaScript程式碼為
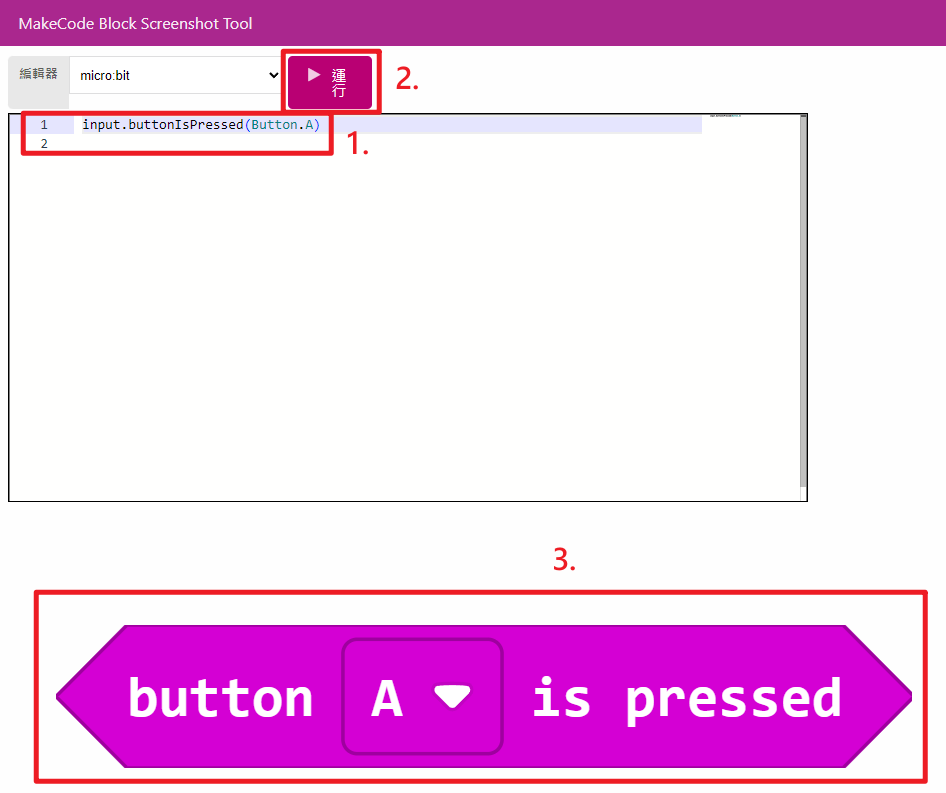
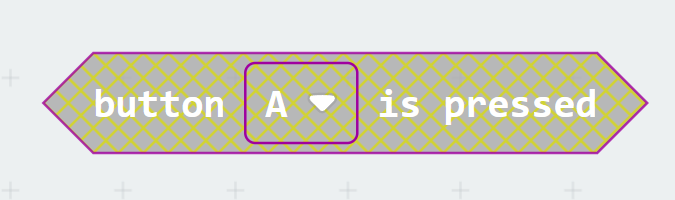
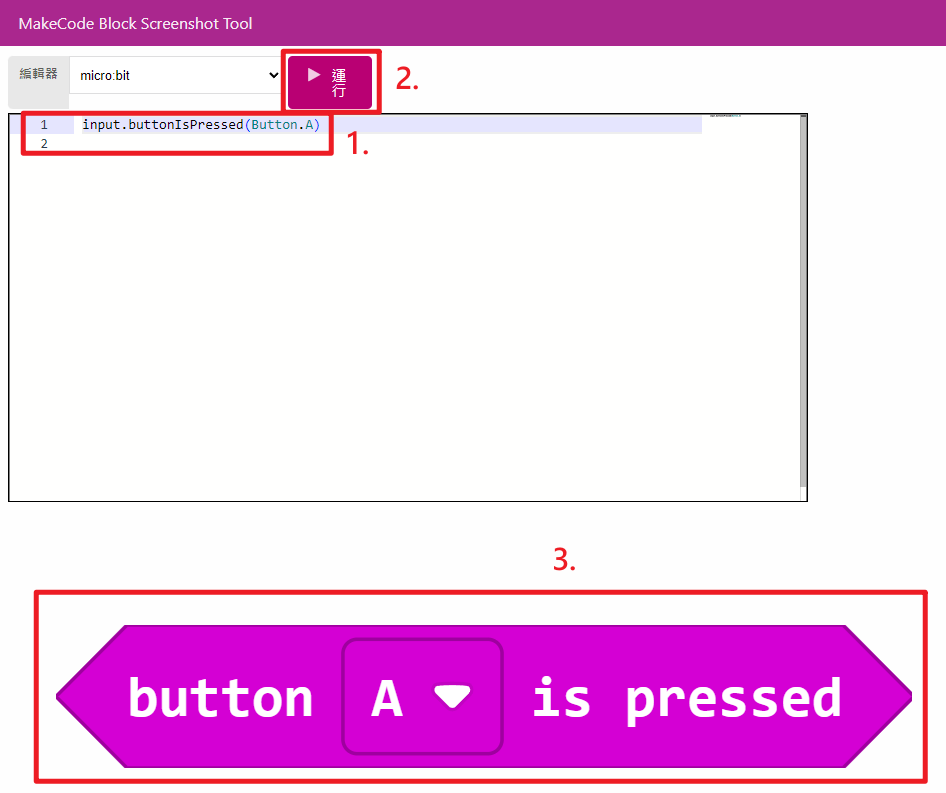
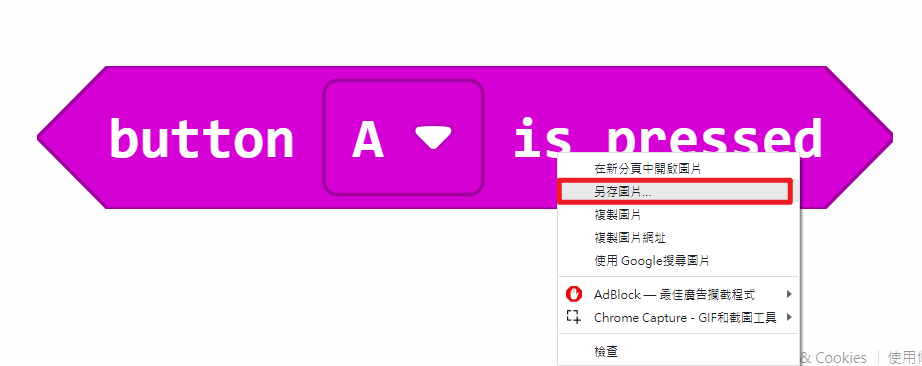
input.buttonIsPressed(Button.A)4. 貼上JavaScript程式碼,點選
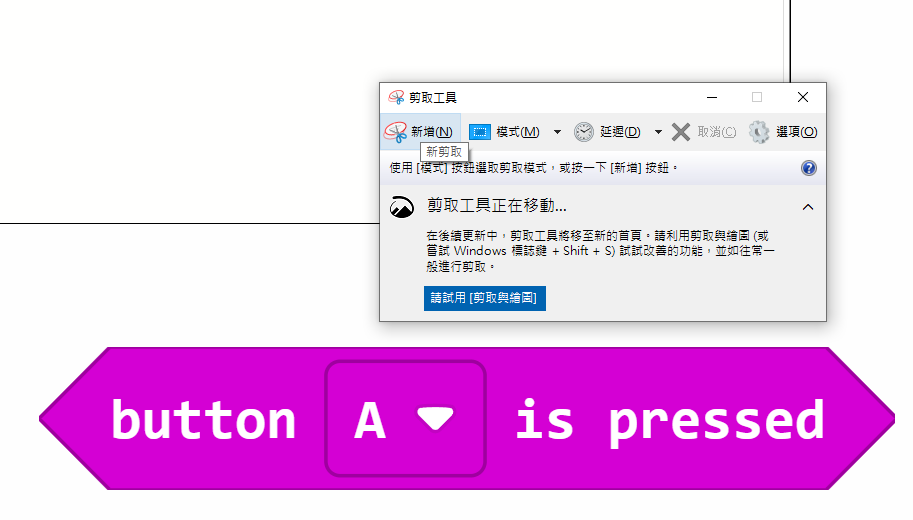
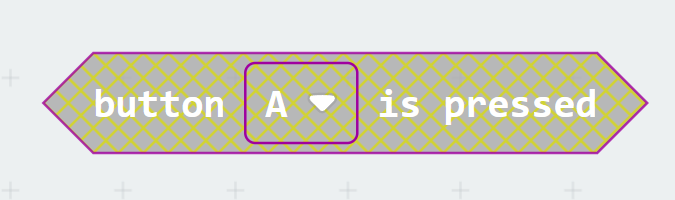
運行,下方就會出現單個
彩色積木囉!

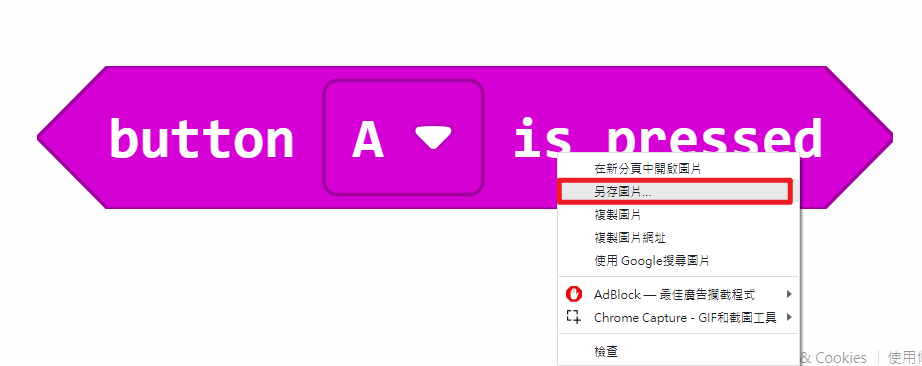
5. 按右鍵,另存新檔,可以得到可編輯的SVG檔,通常會自動存在下載區


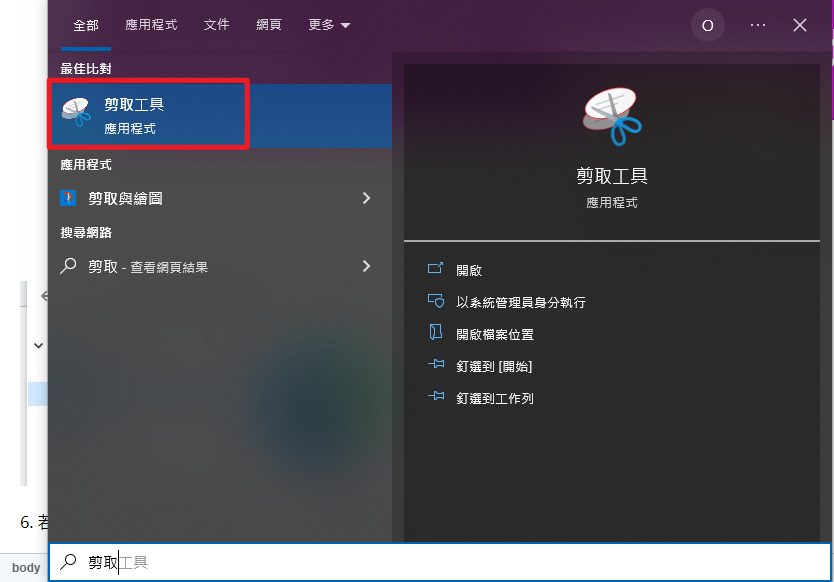
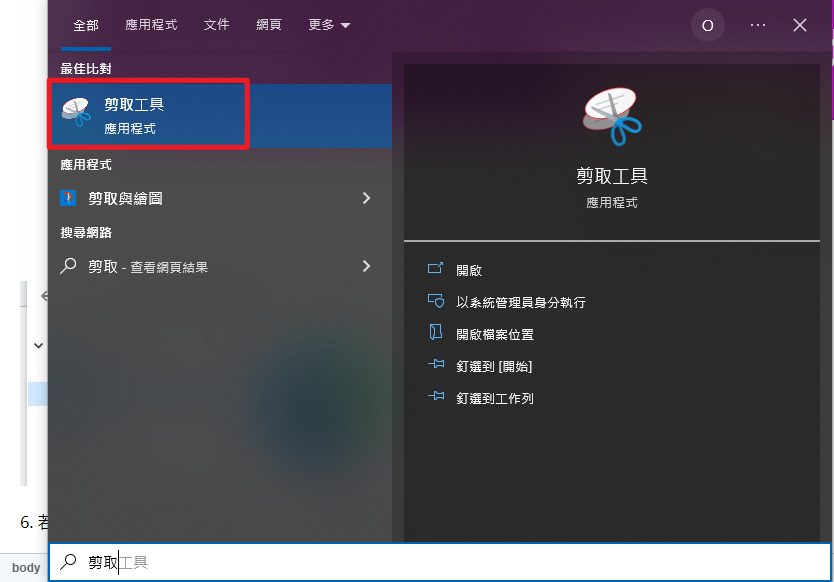
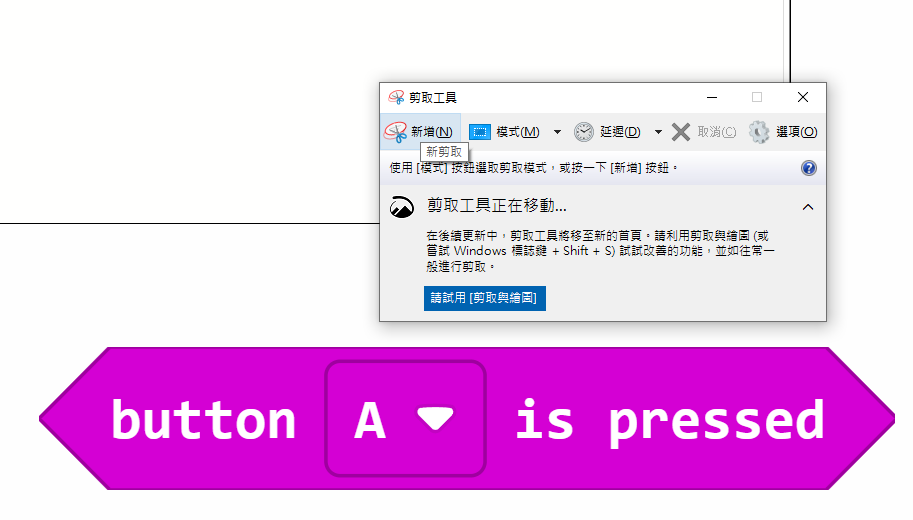
6. 若是覺得SVG檔案不夠實用的話,可以直接使用windows內建的剪取工具,擷取螢幕畫面即可